Python es un
lenguaje de script desarrollado por
Guido van Rossum.
Podemos codificar empleando programación lineal, estructurada y orientada a objetos (tengamos en cuenta que esta última es la que se ha impuesto en la actualidad).
Se cuenta con intérpretes de Python en múltiples plataformas: Windows, Linux, Mac etc. Se pueden desarrollar aplicaciones de escritorio como aplicaciones web. Empresas como Google, Yahoo, Nasa etc. utilizan este lenguaje para sus desarrollos (actualmente el creador de Python
Guido van Rossum trabaja para Google.)
Se puede ejecutar instrucciones de
Python desde la línea de comando o creando archivos con extensión *.py. Cuando uno comienza a aprender este lenguaje la línea de comandos nos provee una retroalimentación del resultado en forma inmediata.
El objetivo de este tutorial es presentar en forma progresiva los conceptos fundamentales de este lenguaje y poder analizar los problemas resueltos y codificar los problemas propuestos en este mismo sitio, sin tener que instalar en un principio el Python en su equipo (o luego de instalado poder avanzar con el tutorial en cualquier máquina conectada a internet).
 Formulario HTML - control radio (App Engine).
Formulario HTML - control radio (App Engine).
Realizaremos una aplicación que muestre un formulario con dos controles de tipo text, luego dos controles de tipo radio que indiquen si queremos sumar o restar los valores ingresados en los controles text.
import cgi
import wsgiref.handlers
from google.appengine.ext import webapp
class Formulario1(webapp.RequestHandler):
def get(self):
self.response.out.write("""
<html>
<head></head>
<body>
<form action="procformulario1" method="post">
Ingrese primer valor:
<input type="text" name="valor1">
<br>
Ingrese segundo valor:
<input type="text" name="valor2">
<br>
<input type="radio" name="radio1" value="suma">sumar
<br>
<input type="radio" name="radio1" value="resta">restar
<br>
<input type="submit" value="operar">
</form>
</body>
</html>
""")
class ProcFormulario1(webapp.RequestHandler):
def post(self):
self.response.out.write("<html><head></head><body>")
v1=int(self.request.get('valor1'))
v2=int(self.request.get('valor2'))
operacion=self.request.get('radio1')
if operacion=="suma":
resultado=v1+v2
else:
resultado=v1-v2
self.response.out.write("El resultado de la " + operacion + " es " + str(resultado))
self.response.out.write("</body></body>")
def main():
application = webapp.WSGIApplication([('/', Formulario1),
('/procformulario1', ProcFormulario1)],
debug=True)
wsgiref.handlers.CGIHandler().run(application)
if __name__ == '__main__':
main()
En la página principal del sitio asociamos la clase que despliega el formulario HTML:
('/', Formulario1)
Luego la clase que procesa los datos ingresados en el formulario es ProcFormulario1, en esta primero rescatamos los dos valores ingresados en los controles text y procedemos a convertilos a entero:
v1=int(self.request.get('valor1'))
v2=int(self.request.get('valor2'))
Rescatamos la propiedad value del control radio seleccionado:
operacion=self.request.get('radio1')
Y mediante un if verificamos si tenemos que sumar o restar los contenidos de los text:
if operacion=="suma":
resultado=v1+v2
else:
resultado=v1-v2
Por último procedemos a imprimir el resultado de la operación:
self.response.out.write("El resultado de la " + operacion + " es " + str(resultado))
Formulario HTML - control select (App Engine).
Veamos el control HTML de tipo select. Este tipo de control el funcionamiento es similar al de un conjunto de controles de tipo radio.
Confeccionaremos el mismo problemas del concepto anterior es decir cargar dos números y posteriormente mediante un control de tipo select seleccionar si queremos sumarlos o restarlos (solo una de estas operaciones se puede elegir)
La sintaxis del control de tipo select es:
<select name="operacion">
<option value="suma">Sumar</option>
<option value="resta">Restar</option>
</select>
Es importante notar que la sintaxis es bastante distinta a los controles de tipo text y radio.
El elemento select tiene definido la propiedad name mediante la cual rescataremos el valor seleccionado en el servidor.
El elemento select contiene un conjunto de elementos option. Cada elemento option tiene definido la propiedad value. El que quede seleccionado el control select rescata su propiedad value.
Luego el programa en Python utilizando Google App Engine:
import cgi
import wsgiref.handlers
from google.appengine.ext import webapp
class Formulario1(webapp.RequestHandler):
def get(self):
self.response.out.write("""
<html>
<head></head>
<body>
<form action="procformulario1" method="post">
Ingrese primer valor:
<input type="text" name="valor1">
<br>
Ingrese segundo valor:
<input type="text" name="valor2">
<br>
<select name="operacion">
<option value="suma">Sumar</option>
<option value="resta">Restar</option>
</select>
<br>
<input type="submit" value="operar">
</form>
</body>
</html>
""")
class ProcFormulario1(webapp.RequestHandler):
def post(self):
self.response.out.write("<html><head></head><body>")
v1=int(self.request.get('valor1'))
v2=int(self.request.get('valor2'))
op=self.request.get('operacion')
if op=="suma":
resultado=v1+v2
else:
resultado=v1-v2
self.response.out.write("El resultado de la " + op + " es " + str(resultado))
self.response.out.write("</body></body>")
def main():
application = webapp.WSGIApplication([('/', Formulario1),
('/procformulario1', ProcFormulario1)],
debug=True)
wsgiref.handlers.CGIHandler().run(application)
if __name__ == '__main__':
main()
De forma similar como venimos trabajando en una clase desplegamos el formulario HTML (Formulario1) y otra clase procesa el contenido del formulario (ProcFormulario1).
En la página que procesamos los datos del formulario rescatamos los valores de los controles text y los convertimos a entero:
v1=int(self.request.get('valor1'))
v2=int(self.request.get('valor2'))
Seguidamente rescatamos la propiedad name de la opción seleccionada del control select:
op=self.request.get('operacion')
Mediante un if verificamos si tenemos que sumar o restar
if op=="suma":
resultado=v1+v2
else:
resultado=v1-v2
Por último mostramos el resultado:
self.response.out.write("El resultado de la " + op + " es " + str(resultado))
Formulario HTML - control select con selección múltiple (App Engine).
Veamos una variante del control select la cual permite seleccionar varias opciones de su contenido. Para esto debemos agregar la propiedad multiple cuando lo definimos:
<select name="operacion" multiple>
Con este simple cambio podemos seleccionar más de un elemento del interior del control select.
Confeccionaremos el mismo problema anterior, solo que ahora podremos seleccionar las dos operaciones en forma simultanea:
import cgi
import wsgiref.handlers
from google.appengine.ext import webapp
class Formulario1(webapp.RequestHandler):
def get(self):
self.response.out.write("""
<html>
<head></head>
<body>
<form action="procformulario1" method="post">
Ingrese primer valor:
<input type="text" name="valor1">
<br>
Ingrese segundo valor:
<input type="text" name="valor2">
<br>
<select name="operacion" multiple>
<option value="suma">Sumar</option>
<option value="resta">Restar</option>
</select>
<br>
<input type="submit" value="operar">
</form>
</body>
</html>
""")
class ProcFormulario1(webapp.RequestHandler):
def post(self):
self.response.out.write("<html><head></head><body>")
v1=int(self.request.get('valor1'))
v2=int(self.request.get('valor2'))
operaciones=self.request.get_all('operacion')
for op in operaciones:
if op=="suma":
resultado=v1+v2
self.response.out.write("El resultado de la " + op + " es " + str(resultado) + "<br>")
if op=="resta":
resultado=v1-v2
self.response.out.write("El resultado de la " + op + " es " + str(resultado) + "<br>")
self.response.out.write("</body></body>")
def main():
application = webapp.WSGIApplication([('/', Formulario1),
('/procformulario1', ProcFormulario1)],
debug=True)
wsgiref.handlers.CGIHandler().run(application)
if __name__ == '__main__':
main()
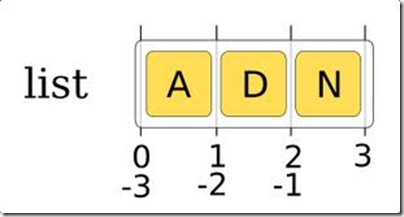
Para recuperar la lista de valores seleccionados del control select debemos llamar al método get_all del objeto request en lugar de get:
operaciones=self.request.get_all('operacion')
Luego mediante una estructura repetitiva recorremos la lista de valores devuelto y comparamos con los valores posibles:
for op in operaciones:
if op=="suma":
resultado=v1+v2
self.response.out.write("El resultado de la " + op + " es " + str(resultado) + "<br>")
if op=="resta":
resultado=v1-v2
self.response.out.write("El resultado de la " + op + " es " + str(resultado) + "<br>")
Formulario HTML - control checkbox (App Engine).
Otra forma de hacer selecciones múltiples es utilizar un conjunto de controles de tipo checkbox. Cada control de tipo checkbox es independiente.
Resolvamos el problema del concepto anterior empleando dos controles de tipo checkbox:
import cgi
import wsgiref.handlers
from google.appengine.ext import webapp
class Formulario1(webapp.RequestHandler):
def get(self):
self.response.out.write("""
<html>
<head></head>
<body>
<form action="procformulario1" method="post">
Ingrese primer valor:
<input type="text" name="valor1">
<br>
Ingrese segundo valor:
<input type="text" name="valor2">
<br>
<input type="checkbox" name="check1" value="suma">sumar
<br>
<input type="checkbox" name="check2" value="resta">restar
<br>
<input type="submit" value="operar">
</form>
</body>
</html>
""")
class ProcFormulario1(webapp.RequestHandler):
def post(self):
self.response.out.write("<html><head></head><body>")
v1=int(self.request.get('valor1'))
v2=int(self.request.get('valor2'))
su=self.request.get('check1')
if su=="suma":
resultado=v1+v2
self.response.out.write("El resultado de la " + su + " es " + str(resultado) + "<br>")
re=self.request.get('check2')
if re=="resta":
resultado=v1-v2
self.response.out.write("El resultado de la " + re + " es " + str(resultado) + "<br>")
self.response.out.write("</body></body>")
def main():
application = webapp.WSGIApplication([('/', Formulario1),
('/procformulario1', ProcFormulario1)],
debug=True)
wsgiref.handlers.CGIHandler().run(application)
if __name__ == '__main__':
main()
Cada checkbox lo recuperamos en forma independiente:
su=self.request.get('check1')
if su=="suma":
resultado=v1+v2
self.response.out.write("El resultado de la " + su + " es " + str(resultado) + "<br>")
Si se encuentra seleccionado el método get retorna el valor de la propiedad value del control HTML, en caso de no estar seleccionado retorna un string vacío.
Alta y listado de una base de datos (App Engine).
El almacenamiento de datos utilizando la infraestructura de Google es bastante distinta a las metodologías de MySql, Oracle, Sql Server etc.
Google utiliza una tecnología llamada 'Bigtable', básicamente es un sistema de almacenamiento distribuido que permite escalar de forma muy sencilla, evitando que por ejemplo las consultas de tablas con millones de registros se resientan.
Para hacer uso de esta tecnología debemos importar el paquete db:
from google.appengine.ext import db
Desarrollaremos una aplicación que permita almacenar el nombre de usuario y su clave. Luego imprimiremos todos los registros almacenados.
import cgi
import wsgiref.handlers
from google.appengine.ext import webapp
from google.appengine.ext import db
class Formulario1(webapp.RequestHandler):
def get(self):
self.response.out.write("""
<html>
<head></head>
<body>
<form action="procformulario1" method="post">
Ingrese su nombre:
<input type="text" name="nombre"><br>
Ingrese su clave:
<input type="password" name="clave"><br>
<input type="submit" value="enviar"><br>
</form>
</body>
</html>
""")
class TablaUsuarios(db.Model):
nombre=db.StringProperty()
clave=db.StringProperty()
class ProcFormulario1(webapp.RequestHandler):
def post(self):
self.response.out.write("<html><head></head><body>")
nom=cgi.escape(self.request.get('nombre'))
cla=cgi.escape(self.request.get('clave'))
usuario=TablaUsuarios()
usuario.nombre=nom
usuario.clave=cla
usuario.put()
self.response.out.write("<a href=\"listadousuarios\">Listado</a>")
self.response.out.write("</body></body>")
class ListadoUsuarios(webapp.RequestHandler):
def get(self):
self.response.out.write("<html><head></head><body>")
usuarios=db.GqlQuery("select * from TablaUsuarios")
for usu in usuarios:
self.response.out.write("Nombre:" + usu.nombre +"<br>")
self.response.out.write("Clave:" + usu.clave +"<br>")
self.response.out.write("<hr>")
self.response.out.write("<a href=\"\\\">Principal</a>")
self.response.out.write("</body></body>")
def main():
application = webapp.WSGIApplication([('/', Formulario1),
('/procformulario1', ProcFormulario1),
('/listadousuarios', ListadoUsuarios)],
debug=True)
wsgiref.handlers.CGIHandler().run(application)
if __name__ == '__main__':
main()
Veamos todo lo que debemos agregar:
- Debemos importar el paquete db:
from google.appengine.ext import db
Debemos declarar una clase que representa una tabla. Esta clase debe heredar de la clase Model contenida en el paquete db. Definimos dos atributos de tipo StringProperty. StringProperty es una clase contenida en el paquete db y que encapsula el manejo de un campo de cadena de caracteres:
- class TablaUsuarios(db.Model): nombre=db.StringProperty() clave=db.StringProperty()
- Para efectuar el alta de un registro en la tabla:
class ProcFormulario1(webapp.RequestHandler):
def post(self):
self.response.out.write("<html><head></head><body>")
nom=cgi.escape(self.request.get('nombre'))
cla=cgi.escape(self.request.get('clave'))
usuario=TablaUsuarios()
usuario.nombre=nom
usuario.clave=cla
usuario.put()
self.response.out.write("<a href=\"listadousuarios\">Listado</a>")
self.response.out.write("</body></body>")
Creamos un objeto de la clase Tablausuarios:
usuario=TablaUsuarios()
Inicializamos los atributos nombre y clave con los datos extraidos del formulario.
usuario.nombre=nom
usuario.clave=cla
Llamamos al método put que confirma los datos previamente cargados:
usuario.put()
- Para obtener un listado de todos los registros almacenados:
class ListadoUsuarios(webapp.RequestHandler):
def get(self):
self.response.out.write("<html><head></head><body>")
usuarios=db.GqlQuery("select * from TablaUsuarios")
for usu in usuarios:
self.response.out.write("Nombre:" + usu.nombre +"<br>")
self.response.out.write("Clave:" + usu.clave +"<br>")
self.response.out.write("<hr>")
self.response.out.write("<a href=\"\\\">Principal</a>")
self.response.out.write("</body></body>")
Creamos un objeto de la clase GqlQuery pasando como parámetro al constructor los datos a recuperar:
usuarios=db.GqlQuery("select * from TablaUsuarios")
Mediante un for recorremos la lista de usuarios y los imprimimos:
for usu in usuarios:
self.response.out.write("Nombre:" + usu.nombre +"<br>")
self.response.out.write("Clave:" + usu.clave +"<br>")
self.response.out.write("<hr>")
Como esta aplicación requiere tres páginas luego debemos registrarlas cuando creamos un objeto de la clase WSGIApplication:
def main():
application = webapp.WSGIApplication([('/', Formulario1),
('/procformulario1', ProcFormulario1),
('/listadousuarios', ListadoUsuarios)],
debug=True)
wsgiref.handlers.CGIHandler().run(application)
Si te ha gustado el artículo inscribete al feed clicando en la imagen más abajo para tenerte siempre actualizado sobre los nuevos contenidos del blog:




























El Mundo de Ubuntu en las Redes Sociales
Espero que esta publicación te haya gustado. Si tienes alguna duda, consulta o quieras complementar este post, no dudes en escribir en la zona de comentarios. También puedes visitar Facebook, Twitter, Google +, Linkedin, Instagram, Pinterest, restantes Redes Sociales y Feedly donde encontrarás información complementaria a este blog. COMPARTE EN!