Inkscape es un software de gráficos vectoriales gratuito basado en el formato Scalable Vector Graphics (SVG), multiplataforma pero especialmente enfocado a sistemas GNU / Linux.
Existe tanto la versión para la arquitectura de 64 bits como para la antigua arquitectura de 32 bits.
El objetivo del proyecto es proporcionar una poderosa herramienta gráfica, que ofrezca compatibilidad total con los estándares XML, SVG y CSS y que brinde compatibilidad retroactiva con los formatos propietarios de Adobe Illustrator, Macromedia FreeHand, Corel Draw.
Cómo diseñar un logo de la letra G con Inkscape.
Cómo diseñar la letra G paso a paso con Inkscape programa de diseño vectorial libre y gratuito para todas las plataformas.
Si quieres descargarlo y comenzar a experimentar sus magníficas cualidades pueden hacerlo directamente desde este enlace.
Paso # 1.
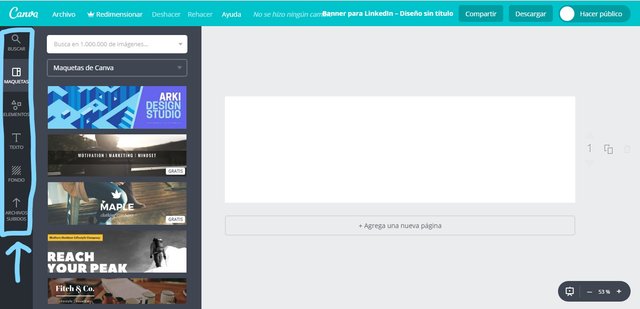
Abrimos el programa Inkscape y nos mostrará la pantalla de inicio con la hoja en blanco lista para comenzar a dibujar. La imagen por defecto es una hoja A4 es decir una forma rectangular vertical.
Paso # 2.
Como lo que nos interesa es hacer un diseño circular dado que la letra D tiene esta forma, seleccionamos Círculo.
Paso # 3.
Insertamos al lado otro círculo con una forma un poco ovalada.
Lo desplazamos encima del otro círculo en la siguiente posición para crear como una imagen con forma de medialuna.
Paso # 4.
Seleccionamos los dos círculos y lo duplicamos con la tecla Ctrl +D, para tener guardada la imagen y realizar otra figura aparte.
Paso # 5.
Ahora se selecciona el círculo del fondo y luego con la tecla Shift el círculo de arriba, después se hace clic en la barra de menú Trayecto – Diferencia
Dando como resultado la siguiente imagen:
Paso # 6.
Con la otra figura movemos el círculo de abajo, para crear otra medialuna, realizando el paso 5
Obteniendo la figura de medialuna.
Paso # 7.
Desplazamos la medialuna en la siguiente posición y con doble clic la giramos un poco a la izquierda,
Paso # 8.
Hacer clic en Dibujar curvas Bezier de la barra de herramientas y trazamos la siguiente figura en esta posición.
Paso # 9.
Continuamos trazando otra figura con la misma opción.
Paso # 10.
Se selecciona una de las figuras y se le coloca uno color desde la paleta de colores.
Paso # 11.
Aplicamos el paso 10 con cada una de las figuras con diferentes colores.
Paso # 12.
Para resaltar más el logo se va eliminar cada uno de los bordes que tiene cada figura. Se selecciona una figura y luego hacemos clic en la barra de menú Objeto – Rellenos y bordes.
Color de Trazo y le damos en la X para borrar el borde.
Paso # 13.
Aplicando el paso 12 en cada una de las figura, quedaría así.
Paso # 14.
Se selecciona una de las figuras y y se le da clic en crear y editar degradados.
Se visualizan dos puntos para seleccionar los colores, este caso le damos clic al segundo punto y escogemos el color violeta más claro para hacer el degradado.
Paso # 15.
Se aplica el degradado a las demás figuras utilizando el paso 14, nos quedaría así.
Artículo publicado originalmente en HIVE.blog por @cetb2008.





























_LI.jpg)
_LI.jpg)
_LI.jpg)
_LI.jpg)
_LI.jpg)
_LI.jpg)
_LI.jpg)
_LI.jpg)
_LI.jpg)
_LI.jpg)
_LI.jpg)








El Mundo de Ubuntu en las Redes Sociales
Espero que esta publicación te haya gustado. Si tienes alguna duda, consulta o quieras complementar este post, no dudes en escribir en la zona de comentarios. También puedes visitar Facebook, Twitter, Google +, Linkedin, Instagram, Pinterest, restantes Redes Sociales y Feedly donde encontrarás información complementaria a este blog. COMPARTE EN!