 Conky es un monitor de sistema libre y ligero para X, que muestra información diversa en su escritorio. Ayer, después que alguien me hiciera una pregunta en un foro de Ubuntu, decidí instalarlo en mi escritorio Ubuntu 10.10 de mis ordenadores de sobremesa y portátil. No fue fácil y tuve que consultar diversos foros y enlaces, así que decidí escribir este artículo sobre lo que hice.
Conky es un monitor de sistema libre y ligero para X, que muestra información diversa en su escritorio. Ayer, después que alguien me hiciera una pregunta en un foro de Ubuntu, decidí instalarlo en mi escritorio Ubuntu 10.10 de mis ordenadores de sobremesa y portátil. No fue fácil y tuve que consultar diversos foros y enlaces, así que decidí escribir este artículo sobre lo que hice.Mi configuración de conky involucra dos secciones diferentes y ocupa un lugar considerable de mi escritorio. En la configuración de dos monitores que tengo en mi sobremesa eso no es un problema, pero en el portátil presenta el problema que Conky, a pesar de que siempre se ubica debajo de cualquier ventana, se posiciona encima de los iconos de escritorio, de manera que cualquier icono que esté en el área donde está conky quedará oculto por él. No uso demasiados iconos de escritorio y los iconos de todas maneras se pueden acceder pasando el ratón sobre la ventana de conky, pero sea consciente de este problema si lo quiere instalar.
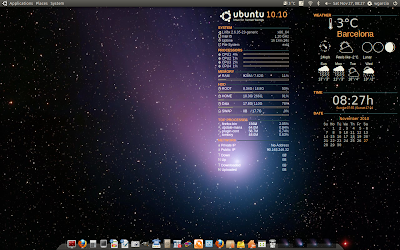
En mi ordenador de sobremesa uso dos monitores y configuré conky para que se muestre en el rincón superior derecho, y se muestra en el segundo monitor. En el portátil también está configurado para que se muestre en el rincón superior derecho. También instalé conkyForecast que es un script de python para acceder información meterológica para conky provista por www.weather.com, un servicio meteorológico en línea.
Así es como de bonito se ve en mi portátil, con el fondo de pantalla "cometa" que se puede encontrar en/usr/share/backgrounds/cosmos/comet.jpg:

Lo primero que se tiene que hacer es instalar conky:
sudo apt-get install conky
la previsión del tiempo.
Para esto lo primero que tiene que hacer, si no lo ha hecho ya, es abrir una
cuenta en www.weather.com. Cuando se subscribe, tiene que pedir un
"XML weather feed", que es un producto libre que el lugar ofrece con un código
que permite a una página web obtener un canal con información meteorológica.
Una vez que se registra y pide este producto recibirá un correo largo, pero en
algún lugar podrá encontrar:
Partner ID: 1333566431 License Key: 8b530a2a1ab8008a
También necesita obtener información sobre su localización.
Para esto navegue a www.weather.com, y en la parte superior izquierda
encontrará un campo donde entrar una localización y pedir información
sobre el tiempo allí. Entre su localización, por ejemplo yo entré Barcelona,
y mire por la dirección URL que le muestra su navegador, yo por ejemplo veo:
http://www.weather.com/weather/today/Barcelona+Spain+SPXX0015
Necesita el código después del último signo "+", o sea SPXX0015.
Antes de continuar necesita bajarse un par de tipos de letra, al menos yo lo tuve
que hacer, una para el logo de Ubuntu y el título, y la otra para los símbolos
meteorológicos (el sol, las nubes, etc.).
Los símbolos de Ubuntu se pueden bajar de:
http://www.gnome-look.org/content/show.php/OpenLogos?content=54390
Puede poner el archivo bajado a una carpeta llamada ".fonts" en su carpeta de inicio
o en /usr/share/fonts/truetype/myfonts.
El tipo de letra de meteorología lo puede bajar de:
http://www.dafont.com/search.php?psize=m&q=weather
Instale el archivo ttf (cámbiele el nombre a weather.ttf) en cualquiera de los dos
lugares mencionados.
A continuación necesita instalar el script conkyForecast de python.
Está en un depósito PPA, puede instalarlo con las dos líneas siguientes en una terminal:
sudo add-apt-repository ppa:conkyhardcore/ppa sudo apt-get update && sudo apt-get install conkyforecast
Ahora copie conkyForecast a su carpeta de inicio:
cp /usr/share/conkyforecast/conkyForecast.config ~/.conkyForecast.config
Bien, ya está todo instalado. Ahora tenemos que editar el archivo de
configuración de conky y de conkyforecast.
Primero editamos el archivo ".conkyForecast.config" que ponemos en nuestra
carpeta de inicio:
# config settings for conkyForecast.py CACHE_FOLDERPATH = /tmp/ CONNECTION_TIMEOUT = 5 EXPIRY_MINUTES = 30 TIME_FORMAT = %H:%M DATE_FORMAT = %Y-%m-%d LOCALE = us_US XOAP_PARTNER_ID = 1333566431 XOAP_LICENCE_KEY = 8b530a3a1ab8008a MAXIMUM_DAYS_FORECAST = 4 AUTO_NIGHT = False BASE_XOAP_URL = http://xoap.weather.com/weather/local/SPXX0015?cc=*&dayf=5&link=xoap∏=xoap&par=1333566431&key=8b530a3a1ab8008a&unit=m PROXY_HOST = PROXY_PORT = 8080 PROXY_USERNAME = PROXY_PASSWORD =
Substituya mi código por los que obtuvo de www.weather.com.
Ahora tiene que crear dos archivos en su carpeta de inicio, ".conkyrc1"
y ".conkyrc2" para configurar cada uno de los paneles conky que se pueden
ver en mi escritorio. Aquí están, entre también su localización en los lugares
apropiados en vez de los míos.

En ".conkyrc1" ajuste los parámetros para los procesores y los discos
de su entorno:
.conkyrc1
############################# ## VinDSL | 1280x1024x24 ## ############################# #### ## Use XFT? Required to Force UTF8 (see below). # use_xft yes xftfont LiberationSans:size=9 xftalpha 0.1 text_buffer_size 2048 #### ## Force UTF8? Requires XFT (see above). ## Displays degree symbol, instead of °, etc. # override_utf8_locale yes #### ## Update interval in seconds. # update_interval 1.5 #### ## This is the number of times Conky will update before quitting. ## Set to zero to run forever. # total_run_times 0 #### ## Create own window instead of using desktop (required in nautilus)? # own_window yes own_window_type override own_window_transparent yes #### ## Use double buffering? Reduces flicker. # double_buffer yes #### ## Draw shades? # draw_shades no #### ## Draw outlines? # draw_outline no #### ## Draw borders around text? # draw_borders no #### ## Draw borders around graphs? # draw_graph_borders no #### ## Print text to stdout? ## Print text in console? # out_to_ncurses no out_to_console no #### ## Text alignment. # alignment top_right #### ## Minimum size of text area. # minimum_size 235 0 #### ## Specify width and height for bars. # default_bar_size 0 4 #### ## Gap between text and screen borders. # gap_x 400 gap_y 28 #### ## Shorten MiB/GiB to M/G in stats. # short_units yes #### ## Pad % symbol spacing after numbers. # pad_percents 0 #### ## Limit the length of names in "Top Processes". # top_name_width 10 #### ## Subtract file system -/+buffers/cache from used memory? ## Set to yes, to produce meaningful physical memory stats. # no_buffers yes #### ## Set to yes, if you want all text to be in UPPERCASE. # uppercase no #### ## Number of cpu samples to average. ## Set to 1 to disable averaging. # cpu_avg_samples 4 #### ## Number of net samples to average. ## Set to 1 to disable averaging. # net_avg_samples 2 #### ## Add spaces to keep things from moving around? ## Only affects certain objects. # use_spacer right #### ## My colors. # color0 White color1 Ivory color2 Ivory2 color3 Ivory3 color4 Tan1 color5 Tan2 color6 Gray color7 AntiqueWhite4 color8 DarkSlateGray color9 Black TEXT ################## ## LOGO ## ################## ${voffset -42}${font OpenLogos:size=103}${color2}v${voffset -66}${goto 178}${font UbuntuTitleBold:size=20}${color4}10.10 ################## ## SYSTEM ## ################## ${voffset 10}${font Arial:bold:size=9.5}${color4}SYSTEM ${color8} ${hr 2} ${voffset 4}${font OpenLogos:size=10}${color2}u${voffset -4}${font}${color6} ${sysname} ${kernel} ${alignr} ${machine} ${voffset 2}${font StyleBats:size=10}${color2}A${voffset -1}${font}${color6} Intel I5 ${alignr}${freq_g cpu0} GHz ${voffset 2}${font StyleBats:size=10}${color2}q${voffset -1}${font}${color6} Uptime ${alignr}${uptime} ${voffset 2}${font StyleBats:size=10}${color2}o${voffset -1}${font}${color6} File System ${alignr}${fs_type} ################## ## PROCESSORS ## ################## ${voffset 5}${font Arial:bold:size=9.5}${color4}PROCESSORS ${color8}${hr 2} ${voffset 2}${font StyleBats:size=10}${color2}k${voffset -2}${font}${color6} CPU1 ${cpu cpu1}%${color7}${alignc 35}${cpubar cpu1} ${voffset 2}${font StyleBats:size=10}${color2}k${voffset -2}${font}${color6} CPU2 ${cpu cpu2}%${color7}${alignc 35}${cpubar cpu2} ${voffset 2}${font StyleBats:size=10}${color2}k${voffset -2}${font}${color6} CPU3 ${cpu cpu3}%${color7}${alignc 35}${cpubar cpu3} ${voffset 2}${font StyleBats:size=10}${color2}k${voffset -2}${font}${color6} CPU4 ${cpu cpu4}%${color7}${alignc 35}${cpubar cpu4} ################## ## MEMORY ## ################## ${voffset 5}${font Arial:bold:size=9.5}${color4}MEMORY ${color8}${hr 2} ${voffset 2}${font StyleBats:size=10}${color2}l${voffset -2}${font}${color6} RAM ${goto 95}${mem}/ ${memmax}${alignr}${memperc}% ${color7}${membar} ################## ## HDD ## ################## ${voffset 2}${font Arial:bold:size=9.5}${color4}HDD ${color8}${hr 2} ${voffset 2}${font StyleBats:size=10}${color2}x${voffset -2}${font}${color6} ROOT ${goto 95}${fs_used /} / ${fs_size /}${alignr}${fs_free_perc /}% ${color7}${fs_bar /} ${voffset 1}${font StyleBats:size=10}${color2}x${voffset -2}${font}${color6} HOME ${goto 95}${fs_used /home}/ ${fs_size /home}${alignr}${fs_free_perc /home}% ${color7}${fs_bar /home} ${voffset 1}${font StyleBats:size=10}${color2}x${voffset -2}${font}${color6} Data ${goto 95}${fs_used /data}/ ${fs_size /data}${alignr}${fs_free_perc /data}% ${color7}${fs_bar /data} ${voffset 1}${font StyleBats:size=10}${color2}4${voffset -2}${font}${color6} SWAP ${goto 95}${swap} / ${swapmax}${alignr}${swapperc}% ${color7}${swapbar} ################## # TOP PROCESSES ## ################## ${voffset 3}${font Arial:bold:size=9.5}${color4}TOP PROCESSES ${color8}${hr 2} ${voffset 2}${font StyleBats:size=10}${color1}h${voffset -3}${font}${color6} ${top_mem name 1}${goto 115}${top_mem mem_res 1}${alignr}${top_mem mem 1}% ${voffset 2}${font StyleBats:size=10}${color1}h${voffset -3}${font}${color6} ${top_mem name 2}${goto 115}${top_mem mem_res 2}${alignr}${top_mem mem 2}% ${voffset 2}${font StyleBats:size=10}${color1}h${voffset -3}${font}${color6} ${top_mem name 3}${goto 115}${top_mem mem_res 3}${alignr}${top_mem mem 3}% ${voffset 2}${font StyleBats:size=10}${color1}h${voffset -3}${font}${color6} ${top_mem name 4}${goto 115}${top_mem mem_res 4}${alignr}${top_mem mem 4}% ################## ## NETWORK ## ################## ${voffset 5}${font Arial:bold:size=9.5}${color4}NETWORK ${color8}${hr 2} ${voffset 2}${font PizzaDude Bullets:size=10}${color2}a${font}${color6} Private IP${alignr}${addr eth0} ${font PizzaDude Bullets:size=10}${color2}a${font}${color6} Public IP${alignr}${execi 600 wget -q -O - checkip.dyndns.org | sed -e 's/[^[:digit
.conkyrc2:
############################# ## VinDSL | 1280x1024x24 ## ############################# #### ## Use XFT? Required to Force UTF8 (see below). # use_xft yes xftfont LiberationSans:size=9 xftalpha 0.1 text_buffer_size 2048 #### ## Force UTF8? Requires XFT (see above). ## Displays degree symbol, instead of °, etc. # override_utf8_locale yes #### ## Update interval in seconds. # update_interval 1.5 #### ## This is the number of times Conky will update before quitting. ## Set to zero to run forever. # total_run_times 0 #### ## Create own window instead of using desktop (required in nautilus)? # own_window yes own_window_type override own_window_transparent yes #### ## Use double buffering? Reduces flicker. # double_buffer yes #### ## Draw shades? # draw_shades no #### ## Draw outlines? # draw_outline no #### ## Draw borders around text? # draw_borders no #### ## Draw borders around graphs? # draw_graph_borders no #### ## Print text to stdout? ## Print text in console? # out_to_ncurses no out_to_console no #### ## Text alignment. # alignment top_right #### ## Minimum size of text area. # minimum_size 235 0 #### ## Specify width and height for bars. # default_bar_size 0 4 #### ## Gap between text and screen borders. # gap_x 10 gap_y 28 #### ## Shorten MiB/GiB to M/G in stats. # short_units yes #### ## Pad % symbol spacing after numbers. # pad_percents 0 #### ## Limit the length of names in "Top Processes". # top_name_width 10 #### ## Subtract file system -/+buffers/cache from used memory? ## Set to yes, to produce meaningful physical memory stats. # no_buffers yes #### ## Set to yes, if you want all text to be in UPPERCASE. # uppercase no #### ## Number of cpu samples to average. ## Set to 1 to disable averaging. # cpu_avg_samples 4 #### ## Number of net samples to average. ## Set to 1 to disable averaging. # net_avg_samples 2 #### ## Add spaces to keep things from moving around? ## Only affects certain objects. # use_spacer right #### ## My colors. # color0 White color1 Ivory color2 Ivory2 color3 Ivory3 color4 Tan1 color5 Tan2 color6 Gray color7 AntiqueWhite4 color8 DarkSlateGray color9 Black TEXT ################## ## WEATHER ## ################## ${voffset 5}${font Arial:bold:size=9.5}${color4}WEATHER ${color8}${hr 2} # ${goto 59}${font Weather:size=40}${color1}y${voffset -8}${font RadioSpace:size=32}${color3}${offset 14}${execpi 600 conkyForecast --location=SPXX0015} ${goto 59}${font Weather:size=40}${color1}y${voffset -8}${font RadioSpace:size=32}${color3}${offset 14}${execpi 600 conkyForecast --location=GMXX2809} ${voffset -17}${font Arial:size=22}${color4}${alignc}${execi 600 conkyForecast --location=SPXX0015 --datatype=OB} ${voffset 7}${goto 20}${font ConkyWindNESW:style=Bold:size=38}${color2}${execi 600 conkyForecast --location=SPXX0015 --datatype=BS}${goto 96}${voffset -5}${font ConkyWeather:style=Bold:size=40}${color2}${execi 600 conkyForecast --location=SPXX0015 --datatype=WF}${voffset -2}${goto 180}${font MoonPhases:size=30}${color2}${execi 600 conkyForecast --location=SPXX0015 --datatype=HT} ${voffset -20}${goto 30}${font}${color2}${execi 600 conkyForecast --location=SPXX0015 --datatype=WS}${goto 86}Feels like ${execi 600 conkyForecast --location=SPXX0015 --datatype=LT --centeredwidth=4 }${goto 182}Lunar ${voffset 10}${goto 30}${font}${color2}${execi 600 conkyForecast --location=SPXX0015 --datatype=DW --startday=1 --shortweekday}${goto 83}${execi 600 conkyForecast --location=SPXX0015 --datatype=DW --startday=2 --shortweekday}${goto 136}${execi 600 conkyForecast --location=SPXX0015 --datatype=DW --startday=3 --shortweekday}${goto 192}${execi 600 conkyForecast --location=SPXX0015 --datatype=DW --startday=4 --shortweekday} ${goto 20}${font}${color2}${font ConkyWeather:size=32}${execi 600 conkyForecast --location=SPXX0015 --datatype=WF --startday=1 --endday=4 --spaces=1} ${goto 22}${voffset -30}${font}${color2}${execi 600 conkyForecast --location=SPXX0015 --datatype=HT --startday=1 --hideunits --centeredwidth=4 }/${execi 600 conkyForecast --location=SPXX0015 --datatype=LT --startday=1 --hideunits --centeredwidth=4 }${goto 76}${execi 600 conkyForecast --location=SPXX0015 --datatype=HT --startday=2 --hideunits --centeredwidth=4 }/${execi 600 conkyForecast --location=SPXX0015 --datatype=LT --startday=2 --hideunits --centeredwidth=4 }${goto 130}${execi 600 conkyForecast --location=SPXX0015 --datatype=HT --startday=3 --hideunits --centeredwidth=4 }/${execi 600 conkyForecast --location=SPXX0015 --datatype=LT --startday=3 --hideunits --centeredwidth=4 }${goto 185}${execi 600 conkyForecast --location=SPXX0015 --datatype=HT --startday=4 --hideunits --centeredwidth=4 }/${execi 600 conkyForecast --location=SPXX0015 --datatype=LT --startday=4 --hideunits --centeredwidth=4 } ################## ## TIME ## ################## ${voffset 5}${font Arial:bold:size=9.5}${color4}TIME ${color8}${hr 2} ${voffset -4}${if_match ${time %l}<=9}${font RadioSpace:size=32}${color3}${alignc 2}${time %H:%Mh }${else}${if_match ${time %l}>=10}${font RadioSpace:size=32}${color3}${alignc 2}${time %H:%Mh}${endif}${endif} ${voffset -35}${font LiberationSans:size=8}${color4}${alignc 5}Sunrise${offset 1}${execi 600 conkyForecast --location=SPXX0015 --datatype=SR --startday=1}${color3}${offset 2}|${offset 2}${color4}Sunset${offset 1}${execi 600 conkyForecast --location=SPXX0015 --datatype=SS --startday=1} ################## ## CALENDAR ## ################## ${voffset 5}${font Arial:bold:size=9.5}${color4}DATE ${color8}${hr 2} ${voffset 4}${font LiberationSansBold:size=10}${color4}${alignc 7}${execpi 60 VinDSL_Cal= date +'%B${offset 6}%Y'} ${voffset 2}${font LiberationMono:size=9.5}${execpi 60 VinDSL_Cal= cal | sed '1d' | sed -e 's/'`date | awk '{print $3}'`'/${color4}'`date | awk '{print $3}'`'${color3}/' | sed 's/^/${offset 36}${color3}/'}
Puede probar la configuración para ver si todo funciona bien entrando
los siguientes comandos desde una terminal:
conky -c ~/.conkyrc1 & conky -C ~/.conkyrc2 &
Finalmente tiene que configurar que estos dos comandos como programas
de inicio de manera que obtenga conky en su escritorio cada vez que empieza
el escritorio. Para esto tiene que crear otro script para comenzar conky
automáticamente cuando empieza la sesión de escritorio.
Este es el script, que tiene que ubicar en su carpeta de inicio y llamarlo por
ejemplo .conky_autostart.sh:
#!/bin/bash sleep 20 && conky -c ~/.conkyrc1 sleep 20 && conky -c ~/.conkyrc2
Y ahora tiene que ir al menú Preferences -> Startup programs, y añadir
este script como se muestra en la captura de pantalla:
Un comentario final sobre el problema que mencioné al principio sobre
iconos ocultos. Si se coloca un icono de escritorio en el área donde tiene el
conky, quedará oculto por él ubicándose entre el escritorio y conky y no
podrá verlo. Esto no pasa con las ventanas de aplicaciones que siempre se
ubican por encima de conky. Esto no representa un problema demasiado
grande para mi ya que mantengo el escritorio bastante limpio de iconos,
pero por ejemplo si inserta un dispositivo USB por ejemplo, el icono de
acceso puede aparecer en el área de conky y quedar oculto. Esto tampoco
es un problema, si no encuentra un icono simplemente pase el ratón sobre
el área de conky y el puntero cambiará a un dedo señalando cuando está sobre
el icono. Simplemente clique con el botón izquierdo del ratón y manteniéndolo
presionado muévase a otra área del escritorio libre de conky. Esto moverá el
icono fuera del área de conky.
iconos ocultos. Si se coloca un icono de escritorio en el área donde tiene el
conky, quedará oculto por él ubicándose entre el escritorio y conky y no
podrá verlo. Esto no pasa con las ventanas de aplicaciones que siempre se
ubican por encima de conky. Esto no representa un problema demasiado
grande para mi ya que mantengo el escritorio bastante limpio de iconos,
pero por ejemplo si inserta un dispositivo USB por ejemplo, el icono de
acceso puede aparecer en el área de conky y quedar oculto. Esto tampoco
es un problema, si no encuentra un icono simplemente pase el ratón sobre
el área de conky y el puntero cambiará a un dedo señalando cuando está sobre
el icono. Simplemente clique con el botón izquierdo del ratón y manteniéndolo
presionado muévase a otra área del escritorio libre de conky. Esto moverá el
icono fuera del área de conky.

























0 comments:
No insertes enlaces clicables, de lo contrario se eliminará el comentario. Si quieres ser advertido via email de los nuevos comentarios marca la casilla "Notificarme". Si te ayudé con la publicación o con las respuestas a los comentarios, compártelo en Facebook, Twitter, Tumblr, Google +, Pinterest o Instagram. Gracias.