Para ejecutar Nibbles, seleccione Juegos ▸ Nibbles del menú Aplicaciones, o escriba gnibbles en la línea de comandos.
Nibbles está incluido en el paquete gnome-games, que es parte del entorno de escritorio GNOME. Este documento describe la versión 2.20 de Nibbles.
 |
| Nibbles el gusano comedor de diamantes. |
La guía completa de Nibbles.
El objetivo de Nibbles es bastante simple. Controle el gusano y si se choca con una pared o contra si mismo, muere.Objetivo de Nibbles.
Tiene diez vidas antes de que se acabe su partida. Ganará cuando bata su propio récord (o el de algún amigo) o complete todos los niveles.También es posible jugar contra gusanos con inteligencia artificial.
Nibbles también soporta modo multijugador con hasta seis jugadores humanos en un equipo o en modo red.
Usar Nibbles.
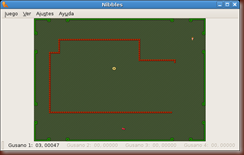
Nibbles es un juego muy fácil de jugar. Las únicas teclas que se necesitan son las teclas de flechas.Al iniciar Nibbles se abrirá la ventana principal mostrada debajo.
Para iniciar el juego, seleccione Juego Nuevo.
Cuando comienza la partida, el gusano saldrá de un lado de la pantalla. Use la flecha arriba para hacer que el gusano vaya hacia arriba. Use la flecha derecha para girar a el gusano a la derecha,
flecha izquierda para girar al gusano a la izquierda y flecha abajo para hacer que el gusano vaya hacia abajo.
 |
| Nibbles inicio del juego. |
Menús.
La barra de menú, ubicada en la parte superior de la ventana principal, contiene los siguientes menús:Juego.
Este menú contiene:
* Nuevo (Ctrl+N) esto inicia un juego nuevo de Nibbles.
* Nuevo (Ctrl+N) esto inicia un juego nuevo de Nibbles.
* Puntuación esto muestra las puntuaciones más altas.
* Pausa esto pausará su partida. Pulse en la opción de menú «Pausa» para resumir la partida.
* Finalizar el juego finaliza la partida actual y vuelve a la pantalla de título.
* Salir (Ctrl-Q) esto sale de la aplicación.
Ver
Este menú contiene:
* Puntuación esto muestra las puntuaciones más altas.
Configuración
Este menú contiene:
* Preferencias esto abre su ventana para editar las preferencias.
Ayuda
Este menú contiene:
* Contenido (F1) muestra este manual.
Leer también:
Acerca de esto abre el diálogo Acerca de el cuál muestra información básica acerca de Nibbles, tal como el nombre del autor y el número de versión del juego.
Diamantes.
En Nibbles numerosos y diferentes diamantes para comer. Cada uno es de un color diferente y sirve para una función diferente. Solamente se garantiza que el diamante púrpura pálido es suficientemente largo para comerlo (de hecho, tiene que comerlos para finalizar el nivel). Los otros diamantes son premios, pero sólo aparecen por un periodo de tiempo corto. Le dejaremos que descubra qué tipo de premio proporciona cada color, pero todos afectan a la puntuación, a la longitud del gusano o a ambos. Tenga cuidado cuando vaya a por estos diamantes de premio, no se vaya a olvidar de los diamantes ordinarios que necesita para finalizar el nivel.Personalizar.
Para cambiar los ajustes de la aplicación, seleccione Ajustes ▸ Preferencias. Esto abrirá el diálogo de Preferencias. Todas las preferencias se guardan automáticamente y se aplican cuando las cambie.Solapa de preferencias del juego.
 |
| Preferencias de Nibbles: Juego. |
Velocidad.
Esto controla la velocidad del gusano.
Jugar niveles en orden aleatorio
Seleccionar esto hará que el avance del nivel ocurra en orden aleatorio.
Activar bonificaciones falsas
Cuando está activado permite que haya dos diamantes azules en la pantalla a la vez. Al ser comido, un diamante le hace encogerse en lugar de crecer.
Activar los sonidos
Controla el uso de los sonidos durante el juego.
Nivel inicial
En qué nivel comenzar. Use esto si quiere saltar inmediatamente a un nivel de competición.
Número de jugadores humanos
Hay sitio hasta para seis jugadores.
Número de jugadores IA
Hay sitio para hasta seis jugadores IA. Nótese que el número total de jugadores humanos e IA debe ser igual o menor que seis.
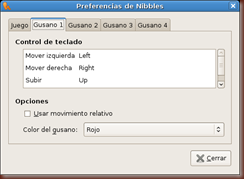
Solapa de preferencias del gusano
 |
| Preferencias de Nibbles: Gusano 1. |
Control de teclado.
Esta lista le permite cambiar los controles de teclado para el gusano dado. Para cambiar un control, pulse dos veces sobre la entrada apropiada y después pulse la techa que quiere usar para ese control.Usar movimiento relativo.
Más que dejar que la flecha izquierda envíe a su gusano a la parte izquierda de la pantalla, la flecha derecha hacia la parte derecha y demás, las teclas de flecha izquierda y derecha hacen que el gusano realice un giro a la derecha o izquierda, si el gusano se está moviendo a la izquierda y pulsa la flecha izquierda, éste gira hacia la parte inferior de la pantalla.Color del gusano.
Personalice el color de su gusano para poder diferenciarlo del de su oponente en el modo multi jugador.
Juegos en red.
Nibbles soporta juegos en red multijugador, proporcionados por GGZ Gaming Zone. Al conectar Nibbles a un servidor en internet, puede desafiar otros jugadores en juegos multijugador. Para obtener noticias, actualizaciones y una lista de los servidores a los que conectar, vea la página web de juegos GNOME.Para iniciar el juego multijugador de Nibbles, seleccione Juego ▸ Juego en red del menú de Nibbles.
Conectar Nibbles con un servidor de red.
El diálogo de conexión de Nibbles se muestra inicialmente al comenzar un nuevo juego en red. Éste diálogo le permite seleccionar un servidor al que conectarse y el nombre de usuario que tendrá mientras esté conectado a ese servidor.Es posible conectarse a un servidor tanto con una cuenta de invitado como con una cuenta normal registrada. Las cuentas de invitado le permiten registrarse anónimamente, mientras que una cuenta normal le permite reservar su propio nombre de usuario que está protegido por la contraseña que elija.
Debería seleccionar la opción Inicio de sesión como invitado si quiere iniciar una sesión anónima. Si quiere crear una nueva cuenta, entonces seleccione la opción Inicio de sesión por primera vez, con el nombre de usuario, contraseña y correo electrónico que quiera. Si ya ha creado una cuenta, puede conectarse con ella seleccionando la opción Inicio de sesión normal e introduciendo el nombre de usuario y contraseña que eligió.
Para conectar a un servidor, pulse en el botón Conectar.
 |
| Configurar Nibbles para jugar en red. |
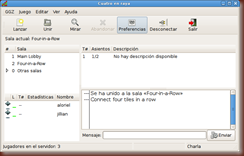
Una vez que se haya conectado a un servidor, elija a qué sala de juego quiere unirse. Para jugar una partida multijugador de Nibbles, seleccione la sala Nibbles. Si quiere hospedar su propia partida, entonces pulse el botón Lanzar. Esto creará un nuevo tablero donde otros jugadores pueden participar en la partida contra usted. Si ya hay algún otro juego iniciado, puede pulsar con el ratón dos veces sobre un tablero para unirse a él. La lista de tableros de juegos a la derecha le muestra el número de asientos disponibles, que significa el número de jugadores que pueden unirse al tablero.
Cuando cree una nueva tablero para partidas de Nibbles, se mostrará un diálogo de preferencias que le permite personalizar el juego, tales como el mínimo número de jugadores para la partida. Una vez que todos los asientos se han ocupado, entonces no se permitirá a más jugadores que se unan a ese tablero.
Es posible chatear con otros jugadores en los juegos en red. Pregunte por un consejo o ayuda mientras juega las partidas, pero sea educado con los otros jugadores.
Esperar a que otros jugadores se unan al juego.
Una vez que se ha unido satisfactoriamente a una partida, tiene que esperar hasta que se unan suficientes jugadores. El elemento del menú Lista de jugadores le permite ver la lista de los jugadores que se han unido a la partida. El juego comenzará inmediatamente cuando se alcance el número de jugadores necesario.Jugar a Nibbles en modo multijugador.
Las partidas multijugador en Nibbles tienen más o menos las mimas reglas que una partida normal de Nibbles, salvo que ahora juega contra jugadores humanos. Esto significa que posiblemente otras estrategias sean mejores que las usadas contra los jugadores IA.Una vez que un jugador ha ganado, el juego termina y puede volver a la pantalla iniciar de juego en red. Entonces puede jugar otra adictiva partida de Nibbles.




















2 comments:
No insertes enlaces clicables, de lo contrario se eliminará el comentario. Si quieres ser advertido via email de los nuevos comentarios marca la casilla "Notificarme". Si te ayudé con la publicación o con las respuestas a los comentarios, compártelo en Facebook, Twitter, Tumblr, Google +, Pinterest o Instagram. Gracias.