Hace unos días Google lanzo su aplicación oficial para Chrome para su novedoso servicio de notas Keep.
Keep para Chrome no se ejecuta como una pestaña en el navegador, ni como una extensión desplegable ya que se trata de una 'aplicación empaquetada', sino que al ser una aplicación semi-nativa se pude usar sin la necesidad del navegador (Chrome no se necesita ejecutar para usarlo) y aparte se puede usar estando offline.
Las aplicaciones empaquetadas serán pesadamente empujadas por Google en los próximos meses, con las "aplicaciones basadas en la web" movidas a la categoría de "paginas web" el Chrome Web Store.
Al añadir Google Keep al dash de Unity podrás:
a) Mostrar el icono en el dash de Unity como tus demás aplicaciones y
b) Ejecutarlo sin usar Chrome.
Añadir Keep al Dash de Unity.
Antes que nada necesitarass usar Google Chrome Estable o posterior. Y si todavia no lo tienes puedes ir a la pagina de Google Chrome para descargarte un instalador .DEB para Ubuntu.
Una vez instalado y localizado en el App Launcher de Chrome hacemos clic derecho en su icono, y cuando el menú abra haz clic en 'Crear accesos directos...'
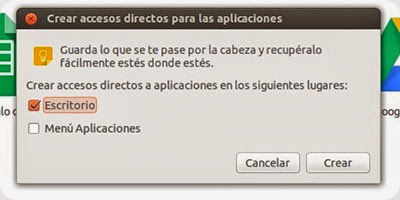
Una nueva ventana te preguntará donde quieres localizar tu acceso directo.
Hay dos formas de prceder. Por el propósito de este tutorial no vamos a usar la segunda opción, crear el lanzador en el 'Menú de aplicaciones' , por que el acceso directo aseses abre el navegador en lugar de las app.
Así que checa la opción 'Escritorio' y y selecciona 'Crear'
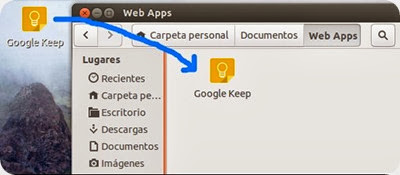
Un acceso directo estará disponible en tu escritorio. Puedes hacer doble-clic para abrirlo instantáneamente, pero si es que no quieres mantenerlo en el escritorio yo recomiendo a un folder dedicado a 'web apps'
De aquí harás clic derecho sobre el icono y en 'crear un enlace'. Te aparcera este icono:
Le haces clic derecho, y cortar. Después tecleas al mismo tiempo 'alt + f2' y escribes, 'gksu nautilus' y das enter. 
Te pedirá tu contraseña; entonces te ubicas en: Equipo/usr/share/applications, despues en un espacio libre haces clic derecho y 'pegar'.
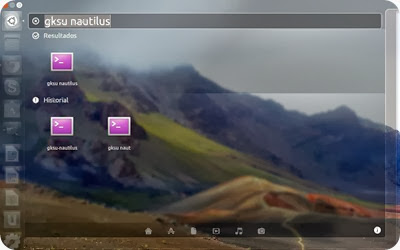
Aparir de ahora lo puedes buscar y ejecutar desde el dash. 
Google Keep sincroniza con tu cuenta de Google a cualquier lugar que lo uses, al ser una aplicación empaquetada también puede funcionar offline.
Si te ha gustado el artículo inscribete al feed clicando en la imagen más abajo para tenerte siempre actualizado sobre los nuevos contenidos del blog:























El Mundo de Ubuntu en las Redes Sociales
Espero que esta publicación te haya gustado. Si tienes alguna duda, consulta o quieras complementar este post, no dudes en escribir en la zona de comentarios. También puedes visitar Facebook, Twitter, Google +, Linkedin, Instagram, Pinterest, restantes Redes Sociales y Feedly donde encontrarás información complementaria a este blog. COMPARTE EN!