CKEditor es un editor de texto HTML/ WYSIWYG de código abierto que provee a la web del poder de las aplicaciones de escritorio al estilo de editores como Microsoft Word, sin la necesidad de instalar ningún componente en la computadora del cliente.
El editor de texto que se le incorporado al gestor de contenidos del portal de la UCA es el FCKeditor el cual proporciona muchas de las potentes funcionalidades de editores de texto tradicionales, y no requiere ningún tipo de instalación en el ordenador del usuario.

Características.
Generación de código XHTML 1.0
Soporte CSS
Incorporar formularios
Formateo de Fuente
Cortar, copiar, pegar
Inserción de imágenes
Creación de tablas
Menús contextuales con botón derecho
Entre otras características
Nos permite mezclar en un documento textos, imágenes, tablas, etc., y mostrar en pantalla una imagen exacta de cómo quedaría impreso dicho documento. Esto es lo que se llama una aplicación WYSIWYG (What You See Is What You Get). Las aplicaciones WYSIWYG son muy fáciles de aprender y de utilizar. Debido a que los efectos de cada comando o acción pueden ser inmediatamente observados en la pantalla, los errores se detectan de inmediato y se pueden eliminar con una simple acción. Es también muy fácil realizar pruebas hasta conseguir el efecto deseado en el documento que se está preparando.
Los resultados de cualquier acción o comando son inmediatamente visibles en la pantalla. En caso de error puede utilizarse el botón Deshacer  , que elimina el efecto de la última operación realizada. También pueden utilizarse el botón Rehacer
, que elimina el efecto de la última operación realizada. También pueden utilizarse el botón Rehacer  que permite repetir la última acción realizada. Si ha trabajado con procesadores de texto tradicionales se encontrará enseguida familiarizado con este nuevo editor.
que permite repetir la última acción realizada. Si ha trabajado con procesadores de texto tradicionales se encontrará enseguida familiarizado con este nuevo editor.
2. LA BARRA DE HERRAMIENTAS DE FCKEDITOR
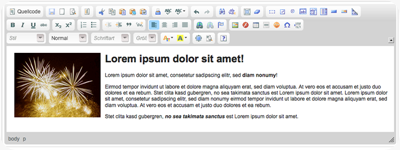
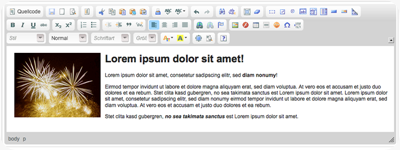
A continuación se presentan la barra de herramientas del editor, en las que se disponen los iconos o botones con los que se pueden hacer las operaciones más frecuentes e importantes.

Colocando la flecha del cursor sobre los botones de la barra de herramientas, el nombre de cada botón (lo que hace) aparece en un recuadro, sin necesidad de pulsar ningún botón del ratón.
3. DISTINTAS FORMAS DE VISUALIZAR EL TEXTO
Fckeditor facilita la elaboración de textos para la web y nos evita tener que escribir el código HTML. Si tiene conocimientos de HTML puede ir directamente al código HTML y aplicar correcciones o añadir alguna función especial.
El lenguaje HTML se compone de elementos, cada uno de los cuales realiza una determinada función en el documento (títulos de distintos niveles, párrafos, figuras, etc.). Cada elemento contiene una marca o tag que define el tipo de elemento que es. Estos códigos de texto, conocidos como marcas HTML o tags, los inserta Fckeditor automáticamente cuando interactuamos con él, evitandonos de este modo el tener que conocer el lenguaje HTML para crear documentos para la web.
Pulsando sobre el botón Fuente HTML  puede seleccionar si desea presentar el texto en lenguaje HTML y realizar modificaciones sobre el mismo o bien emplear el editor en modo WYSIWYG (What You See Is What You Get – Lo Que Ves Es Lo Que Obtienes) y dejar que sea el propio Fckeditor quien genere el código HTML.
puede seleccionar si desea presentar el texto en lenguaje HTML y realizar modificaciones sobre el mismo o bien emplear el editor en modo WYSIWYG (What You See Is What You Get – Lo Que Ves Es Lo Que Obtienes) y dejar que sea el propio Fckeditor quien genere el código HTML.
4. DAR FORMATO AL TEXTO
4.1 CORTAR, COPIAR Y PEGAR TEXTO
Estrechamente relacionado con la selección de texto está el copiar y/o trasladar texto de una parte a otra del documento. Quizás éstas sean unas de las operaciones más frecuentes cuando se redacta, corrige o modifica un documento sobre la pantalla. Si seleccionamos con el ratón un texto de la ventana del editor editor se activan los comandos Cortar  o Copiar
o Copiar  (bien con los botones de la barra de herramientas, bien con las combinaciones de teclas +x para cortar ó +c) para copiar , el texto correspondiente se introduce en una zona especial de la memoria llamada Portapapeles. Luego, al activar el comando Pegar
(bien con los botones de la barra de herramientas, bien con las combinaciones de teclas +x para cortar ó +c) para copiar , el texto correspondiente se introduce en una zona especial de la memoria llamada Portapapeles. Luego, al activar el comando Pegar  (con el botón de la barra de herramientas o con las teclas +v) pegar, el texto seleccionado y almacenado en el Clipboard se introduce en la posición donde está el cursor.
(con el botón de la barra de herramientas o con las teclas +v) pegar, el texto seleccionado y almacenado en el Clipboard se introduce en la posición donde está el cursor.
Esta introducción o pegado del texto puede hacerse tantas veces como se quiera, pues el texto no desaparece del Portapapeles hasta que no se borra explícitamente o hasta que no es sustituido por otro texto.
La diferencia entre los comandos Cortar y Copiar estriba en el hecho de que Cortar elimina el texto seleccionado de su posición original, mientras que Copiar lo respeta. Así pues, Cortar sirve para trasladar o mover texto, mientras que Copiar sirve para copiarlo y duplicarlo.
Se puede mover o copiar más fácilmente pequeñas cantidades de texto (unas pocas palabras, una frase, un párrafo corto, etc.), utilizando solamente el ratón. Para ello se selecciona el texto y luego se arrastra la selección (haciendo un sólo clic sobre el fragmento seleccionado y cambiándolo de posición, sin soltar el botón del ratón) hasta el lugar de destino.
Para la acción de Pegar, Fckeditor ofrece tres posibilidades:
- Pegar
 : pega el texto contenido en el Clipboard.
: pega el texto contenido en el Clipboard. - Pegar como texto plano
 : pega el texto guardado en el Clipboard sin formato, como texto plano.
: pega el texto guardado en el Clipboard sin formato, como texto plano. - Pegar desde Word
 : pega el texto copiado desde Microsoft Word respetando el formato del texto original.
: pega el texto copiado desde Microsoft Word respetando el formato del texto original.
4.2 FORMATO DE LA FUENTE
Fckeditor, como cualquier otro editor de textos, le permite dar ciertas características a la fuente de su texto como puede ser el color, colocar texto en cursiva, negrita, subrayado, etc.
Concretamente, las operaciones que permite el editor son las siguientes:
- Color de texto
 : pulsando este botón podrá seleccionar el color que tendrá la fuente del texto.
: pulsando este botón podrá seleccionar el color que tendrá la fuente del texto. - Color de fondo
 : con este botón puede seleccionar el color del fondo del texto.
: con este botón puede seleccionar el color del fondo del texto. - Negrita
 : para aplicar el formato de negrita.
: para aplicar el formato de negrita. - Cursiva
 : para aplicar el formato de cursiva.
: para aplicar el formato de cursiva. - Subrayado
 : para aplicar el formato de subrayado.
: para aplicar el formato de subrayado. - Tachado
 : para aplicar el formato de tachado.
: para aplicar el formato de tachado. - Subíndice
 : para aplicar el formato de subíndice.
: para aplicar el formato de subíndice. - Superíndice
 : para aplicar el formato de superíndice.
: para aplicar el formato de superíndice.
Existen otros dos botones en la barra de herramientas que pueden servirle de gran utilidad. El primero de ellos, Seleccionar Todo  , le permite seleccionar todo el texto de su documento y el segundo, Eliminar Formato
, le permite seleccionar todo el texto de su documento y el segundo, Eliminar Formato  , eliminar el formato de la fuente del texto seleccionado.
, eliminar el formato de la fuente del texto seleccionado.
4.3 FORMATOS DE PÁRRAFOS
El formateado de párrafos puede realizarse, como el resto de las operaciones, a través de los botones de la barra de herramientas.
Para aprender a utilizar los formatos, es conveniente perder el miedo a utilizar las distintas opciones y a hacer pruebas con ellas. En caso de error, se puede deshacer la última operación que realizada con el botón Deshacer que permite deshacer varias operaciones anteriores y no sólo la última.
Asimismo, puede seleccionar en la parte inferior de la barra de herramientas, las siguientes opciones de formato de párrafo:
- Estilo y Formato: los estilos son una de las capacidades más importantes de un procesador de textos. Gracias a ellos es relativamente fácil dar formato a un documento, y más fácil aún modificar ese formato. Los estilos son conjuntos de características de formato que se aplican a determinados párrafos. Cada estilo tiene un nombre bien determinado.
- Tamaño: seleccione el tamaño de la fuente del texto.
4.3.1 Alineación de párrafos
Se pueden seleccionar fácilmente diferentes tipos de alineación del texto del párrafo desde la botonera de la barra de herramientas: 
- Alinear a Izquierda: Alinea el texto en el margen izquierdo, quedando el margen derecho de modo irregular.
- Centrar: Se dispone el texto centrado entre los márgenes izquierdo y derecho
- Alinear a Derecha: El texto queda alineado sólo por la derecha.
- Justificado: Se alinea el texto tanto por el margen izquierdo como por el derecho
4.3.2 Sangrado de párrafos
El sangrado de párrafos permite que la primera y/o todas las líneas de un párrafo comiencen a una determinada distancia del margen izquierdo. El sangrado puede depender de las posiciones de los tabuladores, o establecerse independientemente de éstos.
Para sangrar un párrafo debe situar el cursor en el lugar donde se quiera establecer el sangrado y seguir uno de los siguientes procedimientos:
- Aumentar sangría
 : Aumentará hasta la primera tabulación que encuentre.
: Aumentará hasta la primera tabulación que encuentre. - Disminuir sangría
 : Realiza el efecto contrario al anterior.
: Realiza el efecto contrario al anterior.
5. VÍNCULOS Y REFERENCIAS
Una referencia cruzada remite al lector a información situada en otra parte del documento, como por ejemplo cuando se cita en un párrafo una figura, una tabla o un apartado con su número correspondiente.
Se tiene la opción de incluir una gran variedad de información en las referencias cruzadas. Si el contenido o posición de la información se modifica, se actualiza automáticamente la referencia cruzada para que refleje el cambio. Para agregar una referencia cruzada, sólo tiene que pulsar el icono Referencia  e introducir un nombre para referenciar el texto adjunto.
e introducir un nombre para referenciar el texto adjunto.
Posteriormente, si quiere vincular otra parte del texto a esta referencia, deberá Agregar/Editar Vínculo  , seleccionar el tipo de vínculo como una Referencia a esta página y escoger de la lista el nombre de la referencia que escogió en el paso anterior.
, seleccionar el tipo de vínculo como una Referencia a esta página y escoger de la lista el nombre de la referencia que escogió en el paso anterior.
Como puede comprobar en el cuadro de diálogo que aparece, puede crear vínculos tanto a referencias dentro del texto, como a una URL o correo electrónico, sólo debe seleccionar el tipo de vínculo y completar el resto de campos necesarios.
Para eliminar un vínculo creado, deberá seleccionar el texto que posee un vínculo asociado y pulsar el botón de Eliminar Vínculo  .
.
6. TABLAS
Las tablas son muy fáciles de utilizar. En la barra de herramientas hay un botón que permite insertar tablas en el texto. Para insertar una tabla en el texto basta con colocar el cursor en el lugar en el que deba ser insertada, y hacer click en el botón Insertar Tabla  . A continuación se abrirá un cuadro de diálogo donde podrá determinar el número de filas y columnas que se desea tenga la tabla, además de otros parámetros como la altura y anchura, el tamaño de los bordes, el título, etc. Además, haciendo click con el botón secundario del ratón sobre una tabla, puede en todo momento añadir y/o suprimir filas y columnas, o también combinarlas.
. A continuación se abrirá un cuadro de diálogo donde podrá determinar el número de filas y columnas que se desea tenga la tabla, además de otros parámetros como la altura y anchura, el tamaño de los bordes, el título, etc. Además, haciendo click con el botón secundario del ratón sobre una tabla, puede en todo momento añadir y/o suprimir filas y columnas, o también combinarlas.
Dentro de cada celda de una tabla se aplican los mismos criterios de formato que afectan a los caracteres y a los párrafos.
7. BÚSQUEDA Y SUSTITUCIÓN DE TEXTO
Éstas son también capacidades de Fckeditor que pueden resultar de utilidad. El botón Buscar  permite encontrar un determinado texto en el documento. Puede seleccionar si atender o no a que las letras sean mayúsculas o minúsculas.
permite encontrar un determinado texto en el documento. Puede seleccionar si atender o no a que las letras sean mayúsculas o minúsculas.
El botón Reemplazar  está también en la barran de herramientas, con la diferencia de que permite opcionalmente sustituir el texto encontrado por un texto alternativo. Este comando permite reemplazar las cadenas de texto una a una o realizar todas las sustituciones directamente, seleccionando Reemplazar o Reemplazar Todo, respectivamente. Existen opciones para considerar diferentes o no las letras mayúsculas y minúsculas, así como para considerar sólo palabras completas o también partes de una palabra.
está también en la barran de herramientas, con la diferencia de que permite opcionalmente sustituir el texto encontrado por un texto alternativo. Este comando permite reemplazar las cadenas de texto una a una o realizar todas las sustituciones directamente, seleccionando Reemplazar o Reemplazar Todo, respectivamente. Existen opciones para considerar diferentes o no las letras mayúsculas y minúsculas, así como para considerar sólo palabras completas o también partes de una palabra.
8. INSERTAR IMAGEN
Con Fckeditor puede también insertar una imagen en el texto, pero no trabaja realmente con los ficheros de imagen, sino con su URL. Esto significa que si desea insertar una imagen que está alojada en una página web, por ejemplo, podrá hacerlo insertando la ruta de la imagen. También puede insertar imágenes alojadas en su propio ordenador. Para ello, el fichero correspondiente debe subirse previamente a una carpeta de imágenes dentro de su cuenta de usuario.
Para insertar la imagen deberá pulsar en el icono Insertar Imagen  y luego, en el cuadro de diálogo que le aparecerá, pulsar en Ver Servidor. A continuación podrá seleccionar un fichero de imagen de su cuenta de usuario. Para insertar un fichero de su ordenador, deberá elegir una carpeta filtrada de imágenes, pulsar el botón Examinar, seleccionar el fichero deseado, pulsar el botón Upload para subir el fichero a su cuenta de usuario y por último, hacer click en el nombre del archivo creado en su cuenta. En el mismo cuadro de diálogo, también podrá ajustar ciertos parámetros como la altura y la anchura final de la imagen.
y luego, en el cuadro de diálogo que le aparecerá, pulsar en Ver Servidor. A continuación podrá seleccionar un fichero de imagen de su cuenta de usuario. Para insertar un fichero de su ordenador, deberá elegir una carpeta filtrada de imágenes, pulsar el botón Examinar, seleccionar el fichero deseado, pulsar el botón Upload para subir el fichero a su cuenta de usuario y por último, hacer click en el nombre del archivo creado en su cuenta. En el mismo cuadro de diálogo, también podrá ajustar ciertos parámetros como la altura y la anchura final de la imagen.
9. OTRAS FUNCIONALIDADES DE FCKEDITOR
Finalmente, para completar esta introducción al Fckeditor tenemos que hacer referencia a 4 botones de la barra de herramientas cuyo cometido aún no hemos comentado:
- Insertar Línea Horizontal
 : pulsando este botón puede introducir una línea horizontal separadora en el texto.
: pulsando este botón puede introducir una línea horizontal separadora en el texto. - Insertar Caracter Especial
 : seleccione esta opción si desea introducir un carácter especial en el texto. Para ello, sólo debe hacer click sobre el símbolo que desea insertar y éste aparecerá automáticamente en la posición del cursor.
: seleccione esta opción si desea introducir un carácter especial en el texto. Para ello, sólo debe hacer click sobre el símbolo que desea insertar y éste aparecerá automáticamente en la posición del cursor. - Insertar Emoticons
 : de modo parecido a la opción anterior, puede insertar un emoticono en la posición actual del cursor haciendo click sobre aquél en el cuadro de diálogo que aparecerá al pulsar el botón correspondiente de la barra de herramientas.
: de modo parecido a la opción anterior, puede insertar un emoticono en la posición actual del cursor haciendo click sobre aquél en el cuadro de diálogo que aparecerá al pulsar el botón correspondiente de la barra de herramientas. - Teclado universal
 : Si desea insertar un texto con caracteres de otro alfabeto como árabe, búlgaro o croata puede hacerlo fácilmente utilizando el teclado que aparecerá en pantalla cuando pulse el botón correspondiente en la barra de herramientas. Pulse Ok cuando termine y el texto aparecerá en la posición del cursor.
: Si desea insertar un texto con caracteres de otro alfabeto como árabe, búlgaro o croata puede hacerlo fácilmente utilizando el teclado que aparecerá en pantalla cuando pulse el botón correspondiente en la barra de herramientas. Pulse Ok cuando termine y el texto aparecerá en la posición del cursor.
Si te ha gustado el artículo inscribete al feed clicando en la imagen más abajo para tenerte siempre actualizado sobre los nuevos contenidos del blog:



























El Mundo de Ubuntu en las Redes Sociales
Espero que esta publicación te haya gustado. Si tienes alguna duda, consulta o quieras complementar este post, no dudes en escribir en la zona de comentarios. También puedes visitar Facebook, Twitter, Google +, Linkedin, Instagram, Pinterest, restantes Redes Sociales y Feedly donde encontrarás información complementaria a este blog. COMPARTE EN!