1.- Ubuntu 13.04 disponible para descarga (Información de pantalla, video, tutorial).
 Canonical oficialmente ha publicado su version 13.04 nombre en codigo “Raring Ringtail”
Canonical oficialmente ha publicado su version 13.04 nombre en codigo “Raring Ringtail”
Se están notando las ventajas de optimizar el sistema operativo para dispositivos móviles con pocos recursos.
El sistema consume menos Ram y se agiliza su utilización.
Los cambios más destacados, respecto al consumo son:
2.- Como ajustar el volumen de tus archivos de audio con QtGain.
 QtGain es un frontend para MP3Gain, VorbisGain, AACGain y Metaflac.
QtGain es un frontend para MP3Gain, VorbisGain, AACGain y Metaflac.
Con el podrás ajustar automáticamente el volumen de tus archivos de audio. (MP3, MP4, Ogg-Vorbis y Flac)
Es sencillísimo de usar. Solo tienes que arrastrar los archivos de audio o carpetas a la ventana de QtGain para que inmediatamente se ponga a trabajar.
Si el archivo ya ha sido normalizado, solamente lo saltea y al finalizar te informa de la cantidad de archivos procesados, los que han sido normalizados, los que ha salteado y los que dieron error.
Ha sido actualizado a la versión 0.9.4 con esta lista de cambios:
3.- DJL es un instalador de juegos que proporciona una interfaz sencilla y muchas utilidades.
 DJL es es un administrador de juegos escrito en Python, que nos permitirá instalar una gran cantidad de títulos (ver el detalle al final del post) en Linux.
DJL es es un administrador de juegos escrito en Python, que nos permitirá instalar una gran cantidad de títulos (ver el detalle al final del post) en Linux.
Es un gestor de juegos, que nos sirve tanto para lanzar los juegos que hemos instalado con él, como para instalar juegos desde la red
He mirado los juegos disponibles en el repositorio y no me puedo quejar, están tanto los más famosos como los no tan conocidos.
Para usarlo debemos descargar la última versión, descomprimirla e instalarla.
4.- Diseño Gráfico en Linux: completo videotutorial de Gimp (28 vídeos).
 GIMP (GNU Image Manipulation Program) es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Es un programa libre y gratuito. Forma parte del proyecto GNU y está disponible bajo la Licencia pública general de GNU.
GIMP (GNU Image Manipulation Program) es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Es un programa libre y gratuito. Forma parte del proyecto GNU y está disponible bajo la Licencia pública general de GNU.
Es el programa de manipulación de gráficos disponible en más sistemas operativos (Unix, GNU/Linux, FreeBSD, Solaris, Microsoft Windows y Mac OS X, entre otros).
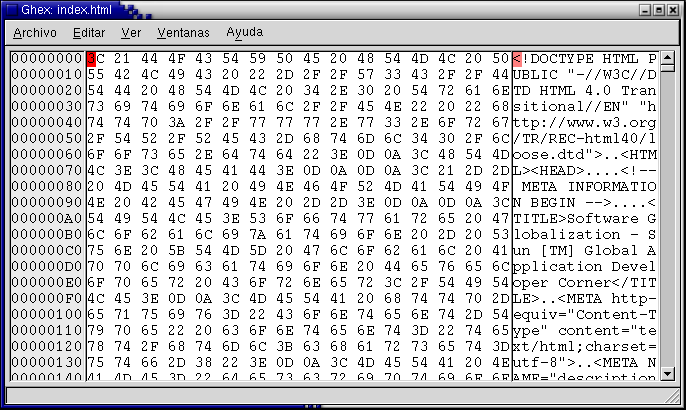
5.- Guía HTML: introducción y estructura interna de una página.
 En una reciente limpieza a mi disco duro he encontrado esta guia que tenia guardada por ahi y creo que esta muy buena para empezar y conocer las nociones basicas del HTML.
En una reciente limpieza a mi disco duro he encontrado esta guia que tenia guardada por ahi y creo que esta muy buena para empezar y conocer las nociones basicas del HTML.
Introducción.
HTML es el lenguaje que se emplea para el desarrollo de páginas de internet.
Este lenguaje está constituido de elementos que el navegador interpreta y las despliega en la pantalla de acuerdo a su objetivo. Veremos que hay elementos para disponer imágenes sobre una página, hipervínculos que nos permiten dirigirnos a otra página, listas, tablas para tabular datos, etc.
6.- Gscan2pdf útil herramienta para extraer el texto de archivos pdf que han sido escaneados como imagen.
 Les presento una herramienta muy útil para Debian, se trata de gscan2pdf. Este sencillo programa permite extraer el texto de archivos pdf que han sido escaneados como imagen, de manera similar que algunos ORC's de Windows. Su instalación es muy sencilla, viene en los repositorios de los discos y se puede instalar desde Synaptic, o se puede descargar de la página principal gscan2pdf.sourceforge.net/ . Además se va a necesitar el respectivo paquete de idioma que en mi caso es tesseract-orc-spa.
Les presento una herramienta muy útil para Debian, se trata de gscan2pdf. Este sencillo programa permite extraer el texto de archivos pdf que han sido escaneados como imagen, de manera similar que algunos ORC's de Windows. Su instalación es muy sencilla, viene en los repositorios de los discos y se puede instalar desde Synaptic, o se puede descargar de la página principal gscan2pdf.sourceforge.net/ . Además se va a necesitar el respectivo paquete de idioma que en mi caso es tesseract-orc-spa.
7.- Instalar Angry Birds en Ubuntu 12.04 “Precise Pangolin”.
 Angry Birds es un videojuego creado en 2009 por la empresa finlandesa Rovio Mobile. Desde entonces, el juego ha sido adaptado a dispositivos de pantalla táctil, como los basados en Maemo, iOS, Symbian, Java y Android.
Angry Birds es un videojuego creado en 2009 por la empresa finlandesa Rovio Mobile. Desde entonces, el juego ha sido adaptado a dispositivos de pantalla táctil, como los basados en Maemo, iOS, Symbian, Java y Android.
Con más de un billón de descargas en 2012, esta aplicación quizá sea la más popular del año en la App Store de Apple. Además es también el juego más vendido de la historia en soportes móviles.
8.- Crack es el adivinador' de contraseñas más utilizado en entornos Unix
 Crack, desarrollado por el experto en seguridad Alec Muffet, es el `adivinador' de contraseñas más utilizado en entornos Unix; actualmente se encuentra en su versión 522.5, que funciona correctamente en la mayoría de clones del sistema operativo (Linux, Solaris, OSF...).
Crack, desarrollado por el experto en seguridad Alec Muffet, es el `adivinador' de contraseñas más utilizado en entornos Unix; actualmente se encuentra en su versión 522.5, que funciona correctamente en la mayoría de clones del sistema operativo (Linux, Solaris, OSF...).
Ejecutar periódicamente Crack sobre el fichero de contraseñas de sus sistemas es algo muy recomendable para cualquier administrador mínimamente preocupado por la seguridad, sin importar que se utilicen mecanismos para obligar a los usuarios a elegir passwords aceptables.
9.- Colección de iconos para Tux, el simpático pinguino de Linux.

10.- 4Pane navegador de archivos para Linux con cuatro paneles
 4Pane es un explorador de carpetas con el que no perdernos entre la enorme cantidad de ficheros del directorio raíz.
4Pane es un explorador de carpetas con el que no perdernos entre la enorme cantidad de ficheros del directorio raíz.
Su interfaz se divide en cuatro partes, para facilitar la navegación y poder mover ficheros de una carpeta a otra rápidamente, recordando al mítico Midnight Commander pero en versión gráfica.
A sus funciones como gestor de archivos incorpora otras, como enlaces a Firefox, Openoffice y el editor de texto, montaje de discos, particiones e ISOs, extracción de archivos comprimidos e incluso una lista de las carpetas que más solemos abrir y acceso al terminal.
 Canonical oficialmente ha publicado su version 13.04 nombre en codigo “Raring Ringtail”
Canonical oficialmente ha publicado su version 13.04 nombre en codigo “Raring Ringtail” Se están notando las ventajas de optimizar el sistema operativo para dispositivos móviles con pocos recursos.
El sistema consume menos Ram y se agiliza su utilización.
Los cambios más destacados, respecto al consumo son:
- Se ha reducido el uso de memoria que hacían algunos paquetes, cargando datos e imágenes CSS de GTK3, sólo cuando se necesitan.
- Se arreglaron problemas de memoria en los paquetes libdbusmenu, update-notifier, upower, whoopsie y otros más.
- LightDM PPS cayó de un uso de 25.7M a 0.6M
- Algunos procesos fueron modificados para que terminen si no se usan y se reinicien cuando se demandan, por
2.- Como ajustar el volumen de tus archivos de audio con QtGain.
 QtGain es un frontend para MP3Gain, VorbisGain, AACGain y Metaflac.
QtGain es un frontend para MP3Gain, VorbisGain, AACGain y Metaflac. Con el podrás ajustar automáticamente el volumen de tus archivos de audio. (MP3, MP4, Ogg-Vorbis y Flac)
Es sencillísimo de usar. Solo tienes que arrastrar los archivos de audio o carpetas a la ventana de QtGain para que inmediatamente se ponga a trabajar.
Si el archivo ya ha sido normalizado, solamente lo saltea y al finalizar te informa de la cantidad de archivos procesados, los que han sido normalizados, los que ha salteado y los que dieron error.
Ha sido actualizado a la versión 0.9.4 con esta lista de cambios:
3.- DJL es un instalador de juegos que proporciona una interfaz sencilla y muchas utilidades.
 DJL es es un administrador de juegos escrito en Python, que nos permitirá instalar una gran cantidad de títulos (ver el detalle al final del post) en Linux.
DJL es es un administrador de juegos escrito en Python, que nos permitirá instalar una gran cantidad de títulos (ver el detalle al final del post) en Linux. Es un gestor de juegos, que nos sirve tanto para lanzar los juegos que hemos instalado con él, como para instalar juegos desde la red
He mirado los juegos disponibles en el repositorio y no me puedo quejar, están tanto los más famosos como los no tan conocidos.
Para usarlo debemos descargar la última versión, descomprimirla e instalarla.
4.- Diseño Gráfico en Linux: completo videotutorial de Gimp (28 vídeos).
 GIMP (GNU Image Manipulation Program) es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Es un programa libre y gratuito. Forma parte del proyecto GNU y está disponible bajo la Licencia pública general de GNU.
GIMP (GNU Image Manipulation Program) es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Es un programa libre y gratuito. Forma parte del proyecto GNU y está disponible bajo la Licencia pública general de GNU. Es el programa de manipulación de gráficos disponible en más sistemas operativos (Unix, GNU/Linux, FreeBSD, Solaris, Microsoft Windows y Mac OS X, entre otros).
5.- Guía HTML: introducción y estructura interna de una página.
 En una reciente limpieza a mi disco duro he encontrado esta guia que tenia guardada por ahi y creo que esta muy buena para empezar y conocer las nociones basicas del HTML.
En una reciente limpieza a mi disco duro he encontrado esta guia que tenia guardada por ahi y creo que esta muy buena para empezar y conocer las nociones basicas del HTML. Introducción.
HTML es el lenguaje que se emplea para el desarrollo de páginas de internet.
Este lenguaje está constituido de elementos que el navegador interpreta y las despliega en la pantalla de acuerdo a su objetivo. Veremos que hay elementos para disponer imágenes sobre una página, hipervínculos que nos permiten dirigirnos a otra página, listas, tablas para tabular datos, etc.
6.- Gscan2pdf útil herramienta para extraer el texto de archivos pdf que han sido escaneados como imagen.
 Les presento una herramienta muy útil para Debian, se trata de gscan2pdf. Este sencillo programa permite extraer el texto de archivos pdf que han sido escaneados como imagen, de manera similar que algunos ORC's de Windows. Su instalación es muy sencilla, viene en los repositorios de los discos y se puede instalar desde Synaptic, o se puede descargar de la página principal gscan2pdf.sourceforge.net/ . Además se va a necesitar el respectivo paquete de idioma que en mi caso es tesseract-orc-spa.
Les presento una herramienta muy útil para Debian, se trata de gscan2pdf. Este sencillo programa permite extraer el texto de archivos pdf que han sido escaneados como imagen, de manera similar que algunos ORC's de Windows. Su instalación es muy sencilla, viene en los repositorios de los discos y se puede instalar desde Synaptic, o se puede descargar de la página principal gscan2pdf.sourceforge.net/ . Además se va a necesitar el respectivo paquete de idioma que en mi caso es tesseract-orc-spa. 7.- Instalar Angry Birds en Ubuntu 12.04 “Precise Pangolin”.
 Angry Birds es un videojuego creado en 2009 por la empresa finlandesa Rovio Mobile. Desde entonces, el juego ha sido adaptado a dispositivos de pantalla táctil, como los basados en Maemo, iOS, Symbian, Java y Android.
Angry Birds es un videojuego creado en 2009 por la empresa finlandesa Rovio Mobile. Desde entonces, el juego ha sido adaptado a dispositivos de pantalla táctil, como los basados en Maemo, iOS, Symbian, Java y Android. Con más de un billón de descargas en 2012, esta aplicación quizá sea la más popular del año en la App Store de Apple. Además es también el juego más vendido de la historia en soportes móviles.
8.- Crack es el adivinador' de contraseñas más utilizado en entornos Unix
 Crack, desarrollado por el experto en seguridad Alec Muffet, es el `adivinador' de contraseñas más utilizado en entornos Unix; actualmente se encuentra en su versión 522.5, que funciona correctamente en la mayoría de clones del sistema operativo (Linux, Solaris, OSF...).
Crack, desarrollado por el experto en seguridad Alec Muffet, es el `adivinador' de contraseñas más utilizado en entornos Unix; actualmente se encuentra en su versión 522.5, que funciona correctamente en la mayoría de clones del sistema operativo (Linux, Solaris, OSF...). Ejecutar periódicamente Crack sobre el fichero de contraseñas de sus sistemas es algo muy recomendable para cualquier administrador mínimamente preocupado por la seguridad, sin importar que se utilicen mecanismos para obligar a los usuarios a elegir passwords aceptables.
9.- Colección de iconos para Tux, el simpático pinguino de Linux.

10.- 4Pane navegador de archivos para Linux con cuatro paneles
 4Pane es un explorador de carpetas con el que no perdernos entre la enorme cantidad de ficheros del directorio raíz.
4Pane es un explorador de carpetas con el que no perdernos entre la enorme cantidad de ficheros del directorio raíz. Su interfaz se divide en cuatro partes, para facilitar la navegación y poder mover ficheros de una carpeta a otra rápidamente, recordando al mítico Midnight Commander pero en versión gráfica.
A sus funciones como gestor de archivos incorpora otras, como enlaces a Firefox, Openoffice y el editor de texto, montaje de discos, particiones e ISOs, extracción de archivos comprimidos e incluso una lista de las carpetas que más solemos abrir y acceso al terminal.
Si te ha gustado el artículo inscribete al feed clicando en la imagen más abajo para tenerte siempre actualizado sobre los nuevos contenidos del blog:


 Ventana de Editor Hexadecimal de GNOME antes de abrir un archivo
Ventana de Editor Hexadecimal de GNOME antes de abrir un archivo















El Mundo de Ubuntu en las Redes Sociales
Espero que esta publicación te haya gustado. Si tienes alguna duda, consulta o quieras complementar este post, no dudes en escribir en la zona de comentarios. También puedes visitar Facebook, Twitter, Google +, Linkedin, Instagram, Pinterest, restantes Redes Sociales y Feedly donde encontrarás información complementaria a este blog. COMPARTE EN!