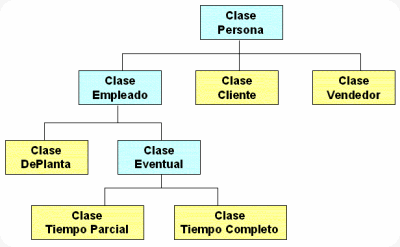
Podemos codificar empleando programación lineal, estructurada y orientada a objetos (tengamos en cuenta que esta última es la que se ha impuesto en la actualidad).
Se cuenta con intérpretes de Python en múltiples plataformas: Windows, Linux, Mac etc. Se pueden desarrollar aplicaciones de escritorio como aplicaciones web. Empresas como Google, Yahoo, Nasa etc. utilizan este lenguaje para sus desarrollos (actualmente el creador de Python Guido van Rossum trabaja para Google.)
Se puede ejecutar instrucciones de Python desde la línea de comando o creando archivos con extensión *.py. Cuando uno comienza a aprender este lenguaje la línea de comandos nos provee una retroalimentación del resultado en forma inmediata.
El objetivo de este tutorial es presentar en forma progresiva los conceptos fundamentales de este lenguaje y poder analizar los problemas resueltos y codificar los problemas propuestos en este mismo sitio, sin tener que instalar en un principio el Python en su equipo (o luego de instalado poder avanzar con el tutorial en cualquier máquina conectada a internet).
 Modificación de datos (App Engine).
Modificación de datos (App Engine).Trabajaremos nuevamente con el problema de usuarios. Dispondremos un formulario que solicite la carga del nombre de un usuario y pasaremos a un segundo formulario donde mostraremos los datos actuales de dicho usuario. En una tercer página procedemos a modificar los datos ingresados.
import wsgiref.handlers
from google.appengine.ext import webapp
from google.appengine.ext import db
class Formulario1(webapp.RequestHandler):
def get(self):
self.response.out.write("""
<html>
<head></head>
<body>
<form action="formulario2" method="post">
Ingrese nombre de usuario a modificar:
<input type="text" name="nombre"><br>
<input type="submit" value="Buscar"><br>
</form>
</body>
</html>
""")
class TablaUsuarios(db.Model):
nombre=db.StringProperty()
clave=db.StringProperty()
class Formulario2(webapp.RequestHandler):
def post(self):
self.response.out.write("<html><head></head><body>")
nom=cgi.escape(self.request.get('nombre'))
usuario=db.GqlQuery("select * from TablaUsuarios where nombre=:1",nom)
usu=usuario.fetch(1)
if len(usu)>0:
self.response.out.write("""
<html>
<head></head>
<body>
<form action="procformulario2" method="post">
Nombre actual:
""")
self.response.out.write("<input type=\"text\" name=\"nombre\" value=\""+usu[0].nombre+"\"><br>")
self.response.out.write("Clave actual:")
self.response.out.write("<input type=\"text\" name=\"clave\" value=\""+usu[0].clave+"\"><br>")
self.response.out.write("<input type=\"hidden\" name=\"nombreoculto\" value=\""+usu[0].nombre+"\">")
self.response.out.write("""
<input type="submit" value="Modificar"><br>
</form>
</body>
</html>
""")
else:
self.response.out.write("No existe un usuario con dicho nombre<br>")
self.response.out.write("</body></body>")
class ProcFormulario2(webapp.RequestHandler):
def post(self):
self.response.out.write("<html><head></head><body>")
nomoculto=cgi.escape(self.request.get('nombreoculto'))
nom=cgi.escape(self.request.get('nombre'))
cla=cgi.escape(self.request.get('clave'))
usuario=db.GqlQuery("select * from TablaUsuarios where nombre=:1",nomoculto)
usu=usuario.fetch(1)
if len(usu)>0:
usu[0].nombre=nom
usu[0].clave=cla
usu[0].put()
else:
self.response.out.write("No existe un usuario con dicho nombre<br>")
self.response.out.write("<a href=\"\\\">Principal</a>")
self.response.out.write("</body></body>")
def main():
application = webapp.WSGIApplication([('/', Formulario1),
('/formulario2', Formulario2),
('/procformulario2', ProcFormulario2),
],
debug=True)
wsgiref.handlers.CGIHandler().run(application)
if __name__ == '__main__':
main()
Por otro lado también es necesario definir un campo oculto donde almacenar el nombre de usuario actual, ya que si lo modifica no sabremos cual buscar:
def post(self):
self.response.out.write("<html><head></head><body>")
nom=cgi.escape(self.request.get('nombre'))
usuario=db.GqlQuery("select * from TablaUsuarios where nombre=:1",nom)
usu=usuario.fetch(1)
if len(usu)>0:
self.response.out.write("""
<html>
<head></head>
<body>
<form action="procformulario2" method="post">
Nombre actual:
""")
self.response.out.write("<input type=\"text\" name=\"nombre\" value=\""+usu[0].nombre+"\"><br>")
self.response.out.write("Clave actual:")
self.response.out.write("<input type=\"text\" name=\"clave\" value=\""+usu[0].clave+"\"><br>")
self.response.out.write("<input type=\"hidden\" name=\"nombreoculto\" value=\""+usu[0].nombre+"\">")
self.response.out.write("""
<input type="submit" value="Modificar"><br>
</form>
</body>
</html>
""")
else:
self.response.out.write("No existe un usuario con dicho nombre<br>")
self.response.out.write("</body></body>")
def post(self):
self.response.out.write("<html><head></head><body>")
nomoculto=cgi.escape(self.request.get('nombreoculto'))
nom=cgi.escape(self.request.get('nombre'))
cla=cgi.escape(self.request.get('clave'))
usuario=db.GqlQuery("select * from TablaUsuarios where nombre=:1",nomoculto)
usu=usuario.fetch(1)
if len(usu)>0:
usu[0].nombre=nom
usu[0].clave=cla
usu[0].put()
else:
self.response.out.write("No existe un usuario con dicho nombre<br>")
self.response.out.write("<a href=\"\\\">Principal</a>")
self.response.out.write("</body></body>")
Mostraremos un listado con una tabla con todos los nombres de usuarios y claves, dos hipervínculos uno para poder borrar el usuario y otro para poder modificar el registro. Por último dispondremos un hipervínculo para llamar a un formulario de alta de usuario.
import wsgiref.handlers
from google.appengine.ext import webapp
from google.appengine.ext import db
class TablaUsuarios(db.Model):
nombre=db.StringProperty()
clave=db.StringProperty()
class Listado(webapp.RequestHandler):
def get(self):
self.response.out.write("<html><head></head><body>")
self.response.out.write("<table border=\"1\">")
self.response.out.write("<tr>")
self.response.out.write("<td>Usuario</td><td>Clave</td><td>Borrar</td><td>Modificar&l
t;/td>")
self.response.out.write("</tr>")
usuarios=db.GqlQuery("select * from TablaUsuarios")
for usu in usuarios:
self.response.out.write("<tr>")
self.response.out.write("<td>" + usu.nombre +"</td>")
self.response.out.write("<td>" + usu.clave +"</td>")
self.response.out.write("<td><a href=\"baja?nombre="+usu.nombre+"\">Borra?</a>"+"</td>")
self.response.out.write("<td><a
href=\"formulariomodificacion?nombre="+usu.nombre+"\">Modifica?</a>"+"</td>")
self.response.out.write("</tr>")
self.response.out.write("<tr>")
self.response.out.write("<td colspan=\"4\"><a href=\"formularioalta\">Alta</a></td>")
self.response.out.write("</tr>")
self.response.out.write("</table>")
self.response.out.write("</body></html>")
class FormularioAlta(webapp.RequestHandler):
def get(self):
self.response.out.write("""
<html>
<head></head>
<body>
<form action="alta" method="post">
Ingrese su nombre:
<input type="text" name="nombre"><br>
Ingrese su clave:
<input type="password" name="clave"><br>
<input type="submit" value="Alta"><br>
</form>
</body>
</html>
""")
class Alta(webapp.RequestHandler):
def post(self):
nom=cgi.escape(self.request.get('nombre'))
cla=cgi.escape(self.request.get('clave'))
usuario=TablaUsuarios()
usuario.nombre=nom
usuario.clave=cla
usuario.put()
self.redirect("/")
class Baja(webapp.RequestHandler):
def get(self):
nom=cgi.escape(self.request.get('nombre'))
usuario=db.GqlQuery("select * from TablaUsuarios where nombre=:1",nom)
usu=usuario.fetch(1)
if len(usu)>0:
usu[0].delete()
self.redirect("/")
class FormularioModificacion(webapp.RequestHandler):
def get(self):
self.response.out.write("<html><head></head><body>")
nom=cgi.escape(self.request.get('nombre'))
usuario=db.GqlQuery("select * from TablaUsuarios where nombre=:1",nom)
usu=usuario.fetch(1)
if len(usu)>0:
self.response.out.write("""
<html>
<head></head>
<body>
<form action="modificacion" method="post">
Nombre actual:
""")
self.response.out.write("<input type=\"text\" name=\"nombre\" value=\""+usu[0].nombre+"\"><br>")
self.response.out.write("Clave actual:")
self.response.out.write("<input type=\"text\" name=\"clave\" value=\""+usu[0].clave+"\"><br>")
self.response.out.write("<input type=\"hidden\" name=\"nombreoculto\" value=\""+usu[0].nombre+"\">")
self.response.out.write("""
<input type="submit" value="Modificar"><br>
</form>
</body>
</html>
""")
else:
self.response.out.write("No existe un usuario con dicho nombre<br>")
self.response.out.write("</body></body>")
class Modificacion(webapp.RequestHandler):
def post(self):
nomoculto=cgi.escape(self.request.get('nombreoculto'))
nom=cgi.escape(self.request.get('nombre'))
cla=cgi.escape(self.request.get('clave'))
usuario=db.GqlQuery("select * from TablaUsuarios where nombre=:1",nomoculto)
usu=usuario.fetch(1)
if len(usu)>0:
usu[0].nombre=nom
usu[0].clave=cla
usu[0].put()
self.redirect("/")
def main():
application = webapp.WSGIApplication([('/', Listado),
('/formularioalta',FormularioAlta ),
('/alta',Alta ),
('/baja', Baja),
('/formulariomodificacion', FormularioModificacion),
('/modificacion', Modificacion),
],
debug=True)
wsgiref.handlers.CGIHandler().run(application)
if __name__ == '__main__':
main()
application = webapp.WSGIApplication([('/', Listado),
('/formularioalta',FormularioAlta ),
('/alta',Alta ),
('/baja', Baja),
('/formulariomodificacion', FormularioModificacion),
('/modificacion', Modificacion),
],
debug=True)
wsgiref.handlers.CGIHandler().run(application)
def get(self):
self.response.out.write("<html><head></head><body>")
self.response.out.write("<table border=\"1\">")
self.response.out.write("<tr>")
self.response.out.write("<td>Usuario</td><td>Clave</td><td>Borrar</td><td>Modificar&l
t;/td>")
self.response.out.write("</tr>")
usuarios=db.GqlQuery("select * from TablaUsuarios")
for usu in usuarios:
self.response.out.write("<tr>")
self.response.out.write("<td>" + usu.nombre +"</td>")
self.response.out.write("<td>" + usu.clave +"</td>")
self.response.out.write("<td><a href=\"baja?nombre="+usu.nombre+"\">Borra?</a>"+"</td>")
self.response.out.write("<td><a
href=\"formulariomodificacion?nombre="+usu.nombre+"\">Modifica?</a>"+"</td>")
self.response.out.write("</tr>")
self.response.out.write("<tr>")
self.response.out.write("<td colspan=\"4\"><a href=\"formularioalta\">Alta</a></td>")
self.response.out.write("</tr>")
self.response.out.write("</table>")
self.response.out.write("</body></html>")
def get(self):
self.response.out.write("""
<html>
<head></head>
<body>
<form action="alta" method="post">
Ingrese su nombre:
<input type="text" name="nombre"><br>
Ingrese su clave:
<input type="password" name="clave"><br>
<input type="submit" value="Alta"><br>
</form>
</body>
</html>
""")
def post(self):
nom=cgi.escape(self.request.get('nombre'))
cla=cgi.escape(self.request.get('clave'))
usuario=TablaUsuarios()
usuario.nombre=nom
usuario.clave=cla
usuario.put()
self.redirect("/")
def get(self):
nom=cgi.escape(self.request.get('nombre'))
usuario=db.GqlQuery("select * from TablaUsuarios where nombre=:1",nom)
usu=usuario.fetch(1)
if len(usu)>0:
usu[0].delete()
self.redirect("/")
def get(self):
self.response.out.write("<html><head></head><body>")
nom=cgi.escape(self.request.get('nombre'))
usuario=db.GqlQuery("select * from TablaUsuarios where nombre=:1",nom)
usu=usuario.fetch(1)
if len(usu)>0:
self.response.out.write("""
<html>
<head></head>
<body>
<form action="modificacion" method="post">
Nombre actual:
""")
self.response.out.write("<input type=\"text\" name=\"nombre\" value=\""+usu[0].nombre+"\"><br>")
self.response.out.write("Clave actual:")
self.response.out.write("<input type=\"text\" name=\"clave\" value=\""+usu[0].clave+"\"><br>")
self.response.out.write("<input type=\"hidden\" name=\"nombreoculto\" value=\""+usu[0].nombre+"\">")
self.response.out.write("""
<input type="submit" value="Modificar"><br>
</form>
</body>
</html>
""")
else:
self.response.out.write("No existe un usuario con dicho nombre<br>")
self.response.out.write("</body></body>")
def post(self):
nomoculto=cgi.escape(self.request.get('nombreoculto'))
nom=cgi.escape(self.request.get('nombre'))
cla=cgi.escape(self.request.get('clave'))
usuario=db.GqlQuery("select * from TablaUsuarios where nombre=:1",nomoculto)
usu=usuario.fetch(1)
if len(usu)>0:
usu[0].nombre=nom
usu[0].clave=cla
usu[0].put()
self.redirect("/")



















0 comments:
No insertes enlaces clicables, de lo contrario se eliminará el comentario. Si quieres ser advertido via email de los nuevos comentarios marca la casilla "Notificarme". Si te ayudé con la publicación o con las respuestas a los comentarios, compártelo en Facebook, Twitter, Tumblr, Google +, Pinterest o Instagram. Gracias.