 En una reciente limpieza a mi disco duro he encontrado esta guia que tenia guardada por ahi y creo que esta muy buena para empezar y conocer las nociones basicas del HTML.
En una reciente limpieza a mi disco duro he encontrado esta guia que tenia guardada por ahi y creo que esta muy buena para empezar y conocer las nociones basicas del HTML.Contenido de la cabecera de la página (<title>).
.
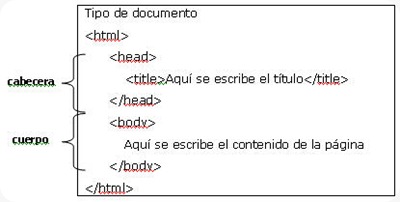
Hasta ahora habíamos dispuesto la cabecera vacía, ya que casi toda la información que disponemos en ella no se visualiza en el navegador. La única excepcion corresponde al elemento title.
El elemento title nos permite definir el título que aparecerá en la barra del navegador (es decir en la parte más alta de la ventana)
Siempre debemos buscar un título lo más significativo en cuanto a lo que muestra la página.
Veamos una simple página que muestre un mensaje y contenga un hipervínculo a una segunda página que muestre otro título:
pagina1.html
<html> <head> <title>Título de la primer página</title> </head> <body> <h1>Prueba del elemento title</h1> <a href="pagina2.html">Ir a la segunda página</a> </body> </html>
pagina2.html
<html> <head> <title>Título de la segunda página</title> </head> <body> <h1>Prueba del elemento title (segunda página)</h1> <a href="pagina1.html">Ir a la primer página</a> </body> </html>
Contenido de la cabecera de la página (<meta>)
Un elemento que no se visualiza es el meta, que tiene por objetivo especificar información sobre el propio documento.
Veamos las dos propiedades fundamentales de la marca meta y los valores más comunes con lo que podemos inicializarlos:
<meta name="nombre de la propiedad" content="valor de la propiedad">
Name almacena el nombre de la propiedad y content el valor de la propiedad.
No existe ninguna especificación de la W3C que defina los valores posibles para el atributo name, si bien existen algunos que son estandares de facto (description, keywords, author etc.)
Veamos las propiedades y valores más comunes
<meta name="keywords" content="html, programación, webmaster">
Los buscadores tienen en cuenta los metadatos. Si en la página inicializamos la propiedad name del elemento meta con el valor keywords luego buscará en la propiedad content las distintas palabras claves más representativas para dicha página. Esto es muy útil para posicionar nuestra página según el contenido que provee.
Veamos otras inicializaciones del elemento meta:
<meta name="description" content="El objetivo de este tutorial es presentar los conceptos básicos de HTML. Es objetivo prioritario respetar los estándares del W3C">
En este caso especificamos una descripción de la página, pudiendo ser del sitio si se trata de la página principal.
<meta name="author" content="Diego Rodriguez">
<meta name="copyright" content="Interpolacion inc.">
Comentarios dentro de una página.
Los comentarios son muy útiles para el desarrollador de la página. Uno deja anotaciones para facilitar el mantenimiento del sitio.
Además hay que tener en cuenta que puede ser otra persona la que desarrolle en otro momento el mantenimiento de las páginas que desarrollamos nosotros. Lo que para uno puede ser muy obvio a otro desarrollador puede no ser tan obvio.
Otro uso muy habitual cuando estamos desarrollando la página si queremos deshabilitar una parte del código podemos encerrarla entre los caracteres de comentarios.
La sintaxis para definir un comentario es:
<!-- Aquí va el comentario -->
Es obligatorio luego del caracter de menor < disponer el signo de admiración y los dos guiones seguidos. Cerramos el comentario con dos guiones y el signo de mayor >
Confeccionaremos un página donde emplearemos comentarios:
<html> <head> </head> <body> <!-- Corresponden a datos del año 2006. Modificar a principios de 2007--> <table border="1"> <tr> <th rowspan="4">Recursos</th><th colspan="4">Facturación de los últimos tres meses</th> </tr> <tr> <td>Discos Duros</td><td>23000</td><td>27200</td><td>26000</td> </tr> <tr> <td>CPU</td><td>73000</td><td>67300</td><td>51000</td> </tr> <tr> <td>Monitores</td><td>53000</td><td>72000</td><td>88000</td> </tr> </table> </body> </html>
Un comentario puede abarcar varias líneas:
<!-- comentarios - comentarios - comentarios comentarios - comentarios - comentarios comentarios - comentarios - comentarios comentarios - comentarios - comentarios comentarios - comentarios - comentarios comentarios - comentarios - comentarios comentarios - comentarios - comentarios comentarios - comentarios - comentarios -->
De todos modos hay que tener en cuenta que cuando un navegador pide la página a un sitio el servidor envía el archivo HTML completo, es decir con los comentarios. Los comentarios consumen ancho de banda del servidor.
Si te ha gustado el artículo inscribete al feed clicando en la imagen más abajo para tenerte siempre actualizado sobre los nuevos contenidos del blog:


























El Mundo de Ubuntu en las Redes Sociales
Espero que esta publicación te haya gustado. Si tienes alguna duda, consulta o quieras complementar este post, no dudes en escribir en la zona de comentarios. También puedes visitar Facebook, Twitter, Google +, Linkedin, Instagram, Pinterest, restantes Redes Sociales y Feedly donde encontrarás información complementaria a este blog. COMPARTE EN!