1.- Ubuntu 13.04 disponible para descarga (Información de pantalla, video, tutorial).
 Canonical oficialmente ha publicado hoy su version 13.04 nombre en codigo “Raring Ringtail”
Canonical oficialmente ha publicado hoy su version 13.04 nombre en codigo “Raring Ringtail”
Se están notando las ventajas de optimizar el sistema operativo para dispositivos móviles con pocos recursos. El sistema consume menos Ram y se agiliza su utilización. Los cambios más destacados, respecto al consumo son:
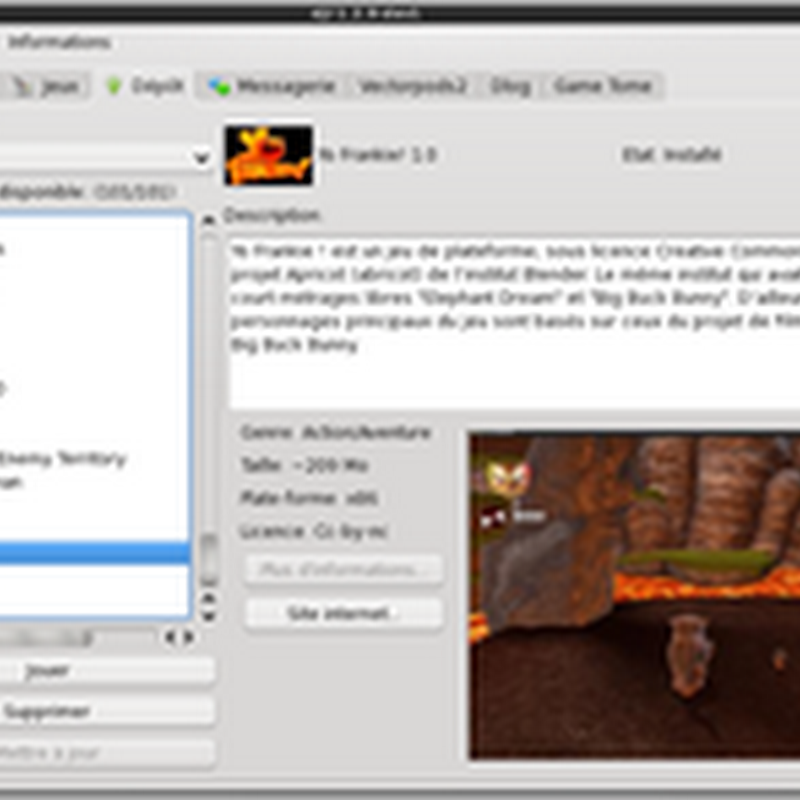
2.- DJL es un instalador de juegos que proporciona una interfaz sencilla y muchas utilidades.
 DJL es es un administrador de juegos escrito en Python, que nos permitirá instalar una gran cantidad de títulos (ver el detalle al final del post) en Linux.
DJL es es un administrador de juegos escrito en Python, que nos permitirá instalar una gran cantidad de títulos (ver el detalle al final del post) en Linux.
Es un gestor de juegos, que nos sirve tanto para lanzar los juegos que hemos instalado con él, como para instalar juegos desde la red
He mirado los juegos disponibles en el repositorio y no me puedo quejar, están tanto los más famosos como los no tan conocidos.
Para usarlo debemos descargar la última versión, descomprimirla e instalarla.
Por ejemplo:
wget http://www.djl-linux.org/maj_djl/archives/djl-1.2.6.tar.gz
tar zxvf djl-1.2.6.tar.gz
cd djl
sh djl.sh
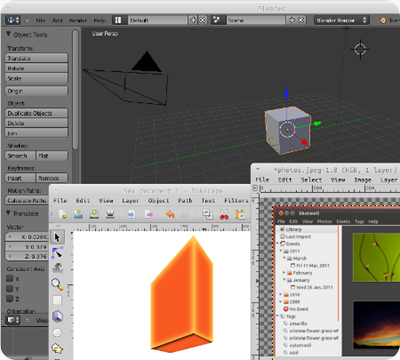
3.- Tutoriales y videotutoriales de Gimp en Ubuntu Studio.
 Para el sistema operativo Linux (libre y gratuito) existen muchos programas libres para edición multimedia, incluso varias distribiciónes libres como Musix y UbuntuStudio, traen recopilados varios programas para edición multimedia como Audacity, Gimp, Inkscape, Jashaka, Cinelerra, etc.
Para el sistema operativo Linux (libre y gratuito) existen muchos programas libres para edición multimedia, incluso varias distribiciónes libres como Musix y UbuntuStudio, traen recopilados varios programas para edición multimedia como Audacity, Gimp, Inkscape, Jashaka, Cinelerra, etc.
Estos mismos programas tambien pueden instalarse en cualquier variante de ubuntu linux ya sea desde synaptic, adept, etc.
Ubuntu Studio es una distribución GNU/Linux basada en Ubuntu. Está orientada a la edición multimedia profesional de audio, video y gráficos. En este caso nos ocuparemos de mostrar tutoriales y videotutoriales para aprender a usar Gimp en Ubuntu Studio.
4.- Infografía sobre la industria mobile en números.
 Muy completa infografía sobre la industria la industria mobile, mostrándonos el exponencial crecimiento de la venta de smartphone en los últimos trimestres, como la penetración de Android en el mercado con presencia en 2/3 de los teléfonos vendidos en 2012, aunque Apple lo supera todavía en aplicaciones disponibles en el AppStore.
Muy completa infografía sobre la industria la industria mobile, mostrándonos el exponencial crecimiento de la venta de smartphone en los últimos trimestres, como la penetración de Android en el mercado con presencia en 2/3 de los teléfonos vendidos en 2012, aunque Apple lo supera todavía en aplicaciones disponibles en el AppStore.
Un punto interesante es que Apple tiene el 33% del mercado de venta de smartphones frente a un 30% de Samsung, pero la primera arrasa con un 70% de las ganancias totales, mientras que Samsung sólo el 28% (bueno, es llamativa la diferencia, pero no creo que sea poco dinero ese 28%).
5.- Instalar Angry Birds en Ubuntu 12.04 “Precise Pangolin”.
 Angry Birds es un videojuego creado en 2009 por la empresa finlandesa Rovio Mobile. Desde entonces, el juego ha sido adaptado a dispositivos de pantalla táctil, como los basados en Maemo, iOS, Symbian, Java y Android.
Angry Birds es un videojuego creado en 2009 por la empresa finlandesa Rovio Mobile. Desde entonces, el juego ha sido adaptado a dispositivos de pantalla táctil, como los basados en Maemo, iOS, Symbian, Java y Android.
Con más de un billón de descargas en 2012, esta aplicación quizá sea la más popular del año en la App Store de Apple. Además es también el juego más vendido de la historia en soportes móviles.
Actualmente la compañía trabaja en desarrollar versiones para PC, Xbox360, PS3, HTML5 y otras plataformas. Sin embargo, Angry Birds no es sólo un fenómeno digital: los personajes son tan populares que la empresa está empezando a comercializar juguetes físicos de los pájaros y hacia el futuro pretenden comercializar disfraces, dibujos animados y todo tipo de merchandising.
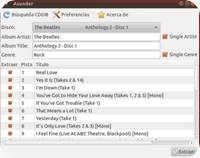
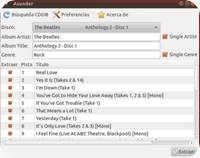
6.- Asunder excelente extractor de CD de audio y codificador gráfico.
 Asunder es un extractor de CD de audio y codificador gráfico, se puede utilizar para guardar pistas de audio como WAV, MP3, OGG, FLAC, WavPack, Musepack, etc.
Asunder es un extractor de CD de audio y codificador gráfico, se puede utilizar para guardar pistas de audio como WAV, MP3, OGG, FLAC, WavPack, Musepack, etc.
La última versión estable publicada es la 2.2.
Versiones anteriores del programa:
24 Aug 2007: asunder-0.8.tar.gz
27 Aug 2007: asunder-0.8.1.tar.gz
05 Oct 2007: asunder-0.9.tar.gz
17 Dec 2007: asunder-1.0.tar.bz2
7.- Medusa, la mejor alternativa a AutoCAD en Linux.

De sobra nos es conocido que el rey indiscutible del CAD es AutoCad, ningún programa ha sido capaz de hacerle sombra, aunque los precios del software son, por ser amables, abusivos.
La única distribución que, desde mi punto de vista, permite trabajar de forma cómoda al estilo de AutoCad es ZWCAD que se puede adquirir por un precio inferior. Ambas distribuciones tienen el problema que no presentan versiones en Linux, aunque el futuro está en la adptación del software al Linux (por su creciente demanda en el mercado) y en la virtualización. No obstante, nos encontramos con otros programas CAD libres con los que podemos desarrollar nuestros proyectos, y en este reportaje hablamos de Medusa4 y como instalarlo en Ubuntu.
8.- Nuvola un reproductor que nos permitirá llevar GrooveShark al escritorio de Ubuntu.
 Nuvola Player (anteriormente llamado Google Music Frame) es un reproductor de música para Linux que permite integrar diversos servicios de música online en tu escritorio. Ya tenemos actualización de Nuvola.
Nuvola Player (anteriormente llamado Google Music Frame) es un reproductor de música para Linux que permite integrar diversos servicios de música online en tu escritorio. Ya tenemos actualización de Nuvola.
Esta versión además de añadir soporte para Precise Pangolin añade nuevas opciones de radios para streaming.
En primer lugar, debemos comentar que Nuvola antes era conocido como Google Music Frame, ya que su primer objetivo fue ofrecer una aplicación de escritorio para Google Music, sin embargo, sus desarrolladores han decidido que también sea compatible con GrooveShark, y por ello han cambiado el nombre del software. De este modo, gracias a Nuvola, no será necesario que iniciemos nuestro navegador web para disfrutar de la música en streaming de GrooveShark en Ubuntu.
9.- Diseño Gráfico en Linux: completo videotutorial de Gimp (28 vídeos).
 GIMP (GNU Image Manipulation Program) es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Es un programa libre y gratuito. Forma parte del proyecto GNU y está disponible bajo la Licencia pública general de GNU.
GIMP (GNU Image Manipulation Program) es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Es un programa libre y gratuito. Forma parte del proyecto GNU y está disponible bajo la Licencia pública general de GNU.
Es el programa de manipulación de gráficos disponible en más sistemas operativos (Unix, GNU/Linux, FreeBSD, Solaris, Microsoft Windows y Mac OS X, entre otros). La interfaz de GIMP está disponible en varios idiomas, entre ellos: español, alemán, inglés, catalán, gallego, euskera, francés, italiano, ruso, sueco, noruego, coreano y neerlandés. En una gran cantidad de casos, Gimp es una alternativa sólida, potente y rápida a Photoshop, aunque no ha sido desarrollado como un clon de este y posee una interfaz diferente.
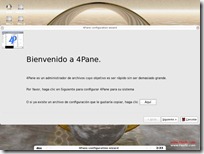
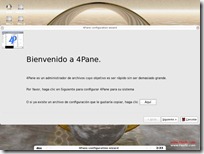
10.- 4Pane navegador de archivos para Linux con cuatro paneles
 4Pane es un explorador de carpetas con el que no perdernos entre la enorme cantidad de ficheros del directorio raíz.
4Pane es un explorador de carpetas con el que no perdernos entre la enorme cantidad de ficheros del directorio raíz.
Su interfaz se divide en cuatro partes, para facilitar la navegación y poder mover ficheros de una carpeta a otra rápidamente, recordando al mítico Midnight Commander pero en versión gráfica. A sus funciones como gestor de archivos incorpora otras, como enlaces a Firefox, Openoffice y el editor de texto, montaje de discos, particiones e ISOs, extracción de archivos comprimidos e incluso una lista de las carpetas que más solemos abrir y acceso al terminal.

 Canonical oficialmente ha publicado hoy su version 13.04 nombre en codigo “Raring Ringtail”
Canonical oficialmente ha publicado hoy su version 13.04 nombre en codigo “Raring Ringtail” Se están notando las ventajas de optimizar el sistema operativo para dispositivos móviles con pocos recursos. El sistema consume menos Ram y se agiliza su utilización. Los cambios más destacados, respecto al consumo son:
- Se ha reducido el uso de memoria que hacían algunos paquetes, cargando datos e imágenes CSS de GTK3, sólo cuando se necesitan.
- Se arreglaron problemas de memoria en los paquetes libdbusmenu, update-notifier, upower, whoopsie y otros más.
- LightDM PPS cayó de un uso de 25.7M a 0.6M
- Algunos procesos fueron modificados para que terminen si no se usan y se reinicien cuando se demandan, por ejemplo signond, signon-ui.
- Algunos procesos de Gnome, se configuraron apagados por defecto en el inicio.
- No se instala más las cuentas online de Gnome, que no eran utilizadas en Unity.
- Se optimizaron servicios de escritorio.
2.- DJL es un instalador de juegos que proporciona una interfaz sencilla y muchas utilidades.
 DJL es es un administrador de juegos escrito en Python, que nos permitirá instalar una gran cantidad de títulos (ver el detalle al final del post) en Linux.
DJL es es un administrador de juegos escrito en Python, que nos permitirá instalar una gran cantidad de títulos (ver el detalle al final del post) en Linux. Es un gestor de juegos, que nos sirve tanto para lanzar los juegos que hemos instalado con él, como para instalar juegos desde la red
He mirado los juegos disponibles en el repositorio y no me puedo quejar, están tanto los más famosos como los no tan conocidos.
Para usarlo debemos descargar la última versión, descomprimirla e instalarla.
Por ejemplo:
wget http://www.djl-linux.org/maj_djl/archives/djl-1.2.6.tar.gz
tar zxvf djl-1.2.6.tar.gz
cd djl
sh djl.sh
3.- Tutoriales y videotutoriales de Gimp en Ubuntu Studio.
 Para el sistema operativo Linux (libre y gratuito) existen muchos programas libres para edición multimedia, incluso varias distribiciónes libres como Musix y UbuntuStudio, traen recopilados varios programas para edición multimedia como Audacity, Gimp, Inkscape, Jashaka, Cinelerra, etc.
Para el sistema operativo Linux (libre y gratuito) existen muchos programas libres para edición multimedia, incluso varias distribiciónes libres como Musix y UbuntuStudio, traen recopilados varios programas para edición multimedia como Audacity, Gimp, Inkscape, Jashaka, Cinelerra, etc. Estos mismos programas tambien pueden instalarse en cualquier variante de ubuntu linux ya sea desde synaptic, adept, etc.
Ubuntu Studio es una distribución GNU/Linux basada en Ubuntu. Está orientada a la edición multimedia profesional de audio, video y gráficos. En este caso nos ocuparemos de mostrar tutoriales y videotutoriales para aprender a usar Gimp en Ubuntu Studio.
4.- Infografía sobre la industria mobile en números.
 Muy completa infografía sobre la industria la industria mobile, mostrándonos el exponencial crecimiento de la venta de smartphone en los últimos trimestres, como la penetración de Android en el mercado con presencia en 2/3 de los teléfonos vendidos en 2012, aunque Apple lo supera todavía en aplicaciones disponibles en el AppStore.
Muy completa infografía sobre la industria la industria mobile, mostrándonos el exponencial crecimiento de la venta de smartphone en los últimos trimestres, como la penetración de Android en el mercado con presencia en 2/3 de los teléfonos vendidos en 2012, aunque Apple lo supera todavía en aplicaciones disponibles en el AppStore.Un punto interesante es que Apple tiene el 33% del mercado de venta de smartphones frente a un 30% de Samsung, pero la primera arrasa con un 70% de las ganancias totales, mientras que Samsung sólo el 28% (bueno, es llamativa la diferencia, pero no creo que sea poco dinero ese 28%).
5.- Instalar Angry Birds en Ubuntu 12.04 “Precise Pangolin”.
 Angry Birds es un videojuego creado en 2009 por la empresa finlandesa Rovio Mobile. Desde entonces, el juego ha sido adaptado a dispositivos de pantalla táctil, como los basados en Maemo, iOS, Symbian, Java y Android.
Angry Birds es un videojuego creado en 2009 por la empresa finlandesa Rovio Mobile. Desde entonces, el juego ha sido adaptado a dispositivos de pantalla táctil, como los basados en Maemo, iOS, Symbian, Java y Android. Con más de un billón de descargas en 2012, esta aplicación quizá sea la más popular del año en la App Store de Apple. Además es también el juego más vendido de la historia en soportes móviles.
Actualmente la compañía trabaja en desarrollar versiones para PC, Xbox360, PS3, HTML5 y otras plataformas. Sin embargo, Angry Birds no es sólo un fenómeno digital: los personajes son tan populares que la empresa está empezando a comercializar juguetes físicos de los pájaros y hacia el futuro pretenden comercializar disfraces, dibujos animados y todo tipo de merchandising.
6.- Asunder excelente extractor de CD de audio y codificador gráfico.
 Asunder es un extractor de CD de audio y codificador gráfico, se puede utilizar para guardar pistas de audio como WAV, MP3, OGG, FLAC, WavPack, Musepack, etc.
Asunder es un extractor de CD de audio y codificador gráfico, se puede utilizar para guardar pistas de audio como WAV, MP3, OGG, FLAC, WavPack, Musepack, etc.La última versión estable publicada es la 2.2.
Versiones anteriores del programa:
27 Jan 2005: Asunder-0.1.0.tar.bz2
24 Aug 2007: asunder-0.8.tar.gz
27 Aug 2007: asunder-0.8.1.tar.gz
05 Oct 2007: asunder-0.9.tar.gz
17 Dec 2007: asunder-1.0.tar.bz2
7.- Medusa, la mejor alternativa a AutoCAD en Linux.

De sobra nos es conocido que el rey indiscutible del CAD es AutoCad, ningún programa ha sido capaz de hacerle sombra, aunque los precios del software son, por ser amables, abusivos.
La única distribución que, desde mi punto de vista, permite trabajar de forma cómoda al estilo de AutoCad es ZWCAD que se puede adquirir por un precio inferior. Ambas distribuciones tienen el problema que no presentan versiones en Linux, aunque el futuro está en la adptación del software al Linux (por su creciente demanda en el mercado) y en la virtualización. No obstante, nos encontramos con otros programas CAD libres con los que podemos desarrollar nuestros proyectos, y en este reportaje hablamos de Medusa4 y como instalarlo en Ubuntu.
8.- Nuvola un reproductor que nos permitirá llevar GrooveShark al escritorio de Ubuntu.
 Nuvola Player (anteriormente llamado Google Music Frame) es un reproductor de música para Linux que permite integrar diversos servicios de música online en tu escritorio. Ya tenemos actualización de Nuvola.
Nuvola Player (anteriormente llamado Google Music Frame) es un reproductor de música para Linux que permite integrar diversos servicios de música online en tu escritorio. Ya tenemos actualización de Nuvola. Esta versión además de añadir soporte para Precise Pangolin añade nuevas opciones de radios para streaming.
En primer lugar, debemos comentar que Nuvola antes era conocido como Google Music Frame, ya que su primer objetivo fue ofrecer una aplicación de escritorio para Google Music, sin embargo, sus desarrolladores han decidido que también sea compatible con GrooveShark, y por ello han cambiado el nombre del software. De este modo, gracias a Nuvola, no será necesario que iniciemos nuestro navegador web para disfrutar de la música en streaming de GrooveShark en Ubuntu.
9.- Diseño Gráfico en Linux: completo videotutorial de Gimp (28 vídeos).
 GIMP (GNU Image Manipulation Program) es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Es un programa libre y gratuito. Forma parte del proyecto GNU y está disponible bajo la Licencia pública general de GNU.
GIMP (GNU Image Manipulation Program) es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Es un programa libre y gratuito. Forma parte del proyecto GNU y está disponible bajo la Licencia pública general de GNU. Es el programa de manipulación de gráficos disponible en más sistemas operativos (Unix, GNU/Linux, FreeBSD, Solaris, Microsoft Windows y Mac OS X, entre otros). La interfaz de GIMP está disponible en varios idiomas, entre ellos: español, alemán, inglés, catalán, gallego, euskera, francés, italiano, ruso, sueco, noruego, coreano y neerlandés. En una gran cantidad de casos, Gimp es una alternativa sólida, potente y rápida a Photoshop, aunque no ha sido desarrollado como un clon de este y posee una interfaz diferente.
10.- 4Pane navegador de archivos para Linux con cuatro paneles
 4Pane es un explorador de carpetas con el que no perdernos entre la enorme cantidad de ficheros del directorio raíz.
4Pane es un explorador de carpetas con el que no perdernos entre la enorme cantidad de ficheros del directorio raíz. Su interfaz se divide en cuatro partes, para facilitar la navegación y poder mover ficheros de una carpeta a otra rápidamente, recordando al mítico Midnight Commander pero en versión gráfica. A sus funciones como gestor de archivos incorpora otras, como enlaces a Firefox, Openoffice y el editor de texto, montaje de discos, particiones e ISOs, extracción de archivos comprimidos e incluso una lista de las carpetas que más solemos abrir y acceso al terminal.
Si te ha gustado el artículo inscribete al feed clicando en la imagen más abajo para tenerte siempre actualizado sobre los nuevos contenidos del blog:




































El Mundo de Ubuntu en las Redes Sociales
Espero que esta publicación te haya gustado. Si tienes alguna duda, consulta o quieras complementar este post, no dudes en escribir en la zona de comentarios. También puedes visitar Facebook, Twitter, Google +, Linkedin, Instagram, Pinterest, restantes Redes Sociales y Feedly donde encontrarás información complementaria a este blog. COMPARTE EN!