Ésta se encuentra dispersa en diferentes servidores conocidos como «pods», el usuario tiene la opción de seleccionar el servidor para el almacenamiento de su información.
La ventaja de este sistema es clara: Nadie tiene la capacidad de capturar la información de todos los usuarios, ya que están dispersos por todo el mundo!
Primeros pasos.
Bienvenido a Diaspora*
¿Confundido? No hay problema, veamos rápidamente lo que ofrece la interfaz de Diaspora*:

- DIASPORA * ALFA: Enlace que le permite acceder rápidamente a la página principal.
- Barra de búsqueda: Permite buscar contactos o «etiquetas».
- Inicio: El acceso directo a su página principal.
- Notificaciones: Muestra los comentarios que otros han dejado en sus mensajes y mucho más.
- Mensajes: Diaspora* permite enviar y recibir mensajes privados entre usuarios. Este enlace le llevará a la bandeja de entrada, donde tendrá la oportunidad de gestionar y editar sus mensajes.
- Menú de usuario: Permite el acceso para administrar su perfil y configuración de la cuenta.
- Foto del Perfil: Un solo clic en la imagen y accede a su página de perfil.
- Entrada o stream: Verá todas las publicaciones de sus contactos y aquellas que contienen las «etiquetas» que sigue.
- Aspectos o Aspects: Verá las publicaciones de sus contactos. Marcando/desmarcando los aspectos podrá filtrar las publicaciones.
- @Menciones: Podrá ver las publicaciones en las que ha sido mencionado mediante su @Nombre.
- Publicaciones comentadas: Podrá seguir el hilo de las publicaciones en las que ha comentado.
- Tus preferidos: Aparecerán las publicaciones que le hayan gustado (y haya marcado como tales con "Me gusta").
- Commentd Posts : Verá las publicaciones en las cuales usted ha comentado.
- Like Stream (Tus Preferidos) : muestra todas las publicaciones que te han gustado y has marcado como tal, es decir, dando click en "Me Gusta" de cada publicación.
- Etiquetas: lista de las «etiquetas» que está siguiendo.
Al igual que en el muro de Facebook, aquí es donde usted publica sus mensajes y comentarios y podrá ver los de tus contactos. Verá en cada publicación un pequeño icono de color en la parte superior derecha de cada publicación. Es un código de colores que sirve para diferenciar el origen de cada publicación:
* Si el color es verde se trata de una publicación hecha por alguno de sus contactos.
* Si el color es azul se trata de una publicación que lleva una etiqueta a la que usted sigue,
pero el autor no pertenece a sus aspectos.
* Si el color es rojo se trata de una publicación realizada por un miembro de la Comunidad Creativa de Diaspora*.
Estas publicaciones se pueden recibir (o desactivar) aunque usted no siga a ninguno de los miembros. Basta con
pulsar sobre su nombre en la barra superior, seleccionar "Configuración" y "Cuenta", podrá activarlo en la sección
"Preferencias de la Entrada".
Barra lateral derecha:
- Gente en sus Entrada/Contactos/Gente que te mencionó/Gente que sigue esas etiquetas: Muestra mediante imágenes las personas que recientemente han compartido algo.
- Ver todos los contactos: Le lleva a la página para gestionar sus contactos.
- Invita a tus amigos: Puedes enviar invitaciones a tus amistades en Facebook o mediante email para que más gente se una a Diaspora*
- Bienvenida: Como red 'social' puedes seguir la etiqueta "PrimeraPublicación" y dar la bienvenida a los nuevos miembros de la comunidad.
- Ayuda: Una serie de enlaces de interés para obtener ayuda sobre la red social.
- Servicios: Una lista de los servicios a los que puede conectarse mediante Diaspora*
- Marcador: Arrastrando el enlace que aparece en esta sección a su barra de marcadores podrá compartir contenido enlazándolo directamente de la fuente.
- Donaciones: Si quieres ayudar económicamente a Diaspora* este es el lugar.
- Aspectos.
Añadir aspectos.
Haga clic en "+ Añadir un aspecto", a continuación, escriba, por ejemplo, "Amigos" y haga clic en Crear (Aceptar). También le pregunta si permitirá que la lista de contactos en éste aspecto sea visible o no, ¡depende de usted!

Renombrar / eliminar aspectos.
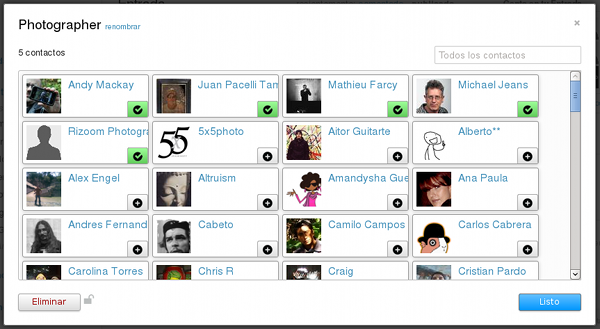
Ponga el puntero del ratón sobre el nombre del "aspecto" y luego pulse el icono del lápiz para renombrar o eliminar el aspecto. Un nuevo cuadro de diálogo le preguntará si eliminar o cambiar el nombre de éste.
Elija renombrar, puesto que lo acabamos de crear y confirme la operación pulsando el botón "Listo" (Done). Si no se refleja inmediatamente el cambio, refresque la página pulsando en el botón "Inicio" de la barra de menús. En la misma ventana podrá ver los contactos que están en dicho aspecto y adicionar otros si quiere. En la parte inferior aparece un icono de un candado abierto (o cerrado) para indicar si la lista de contactos es visible, pública, o no.

Contactos.
Por ahora no tiene ningún contacto, ¡algo realmente molesto tratándose de una red social! A continuación, verá cómo crear una pequeña libreta de direcciones.
Otros usuarios.
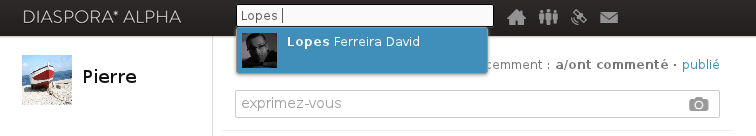
Solo tiene que escribir el nombre o el usuario en la barra de búsqueda de contactos, una vez que aparece la lista, haga clic en uno de los enlaces proporcionados.

Se mostrará el perfil público y podrá añadirlo a uno de sus aspectos mediante el botón situado en la parte superior derecha.

Cuando esa persona le agregue a sus aspectos se le notificará (verá un pequeño cuadrado rojo con el número de notificaciones sobre el icono "Notificaciones" de la barra superior) y, a continuación, será posible, por ejemplo, enviarle mensajes privados.
Enviar invitaciones.
¿Qué mejor manera de enviar una invitación a tus amigos para que puedan registrarse en Diaspora*? Vaya a +Invita a tus amig@s, que está en la barra lateral derecha y elija la forma adecuada: desde Facebook o mediante correo electrónico, en ambos casos, no es nada complicado.
Por intereses
¿Recuerda la descripción de cinco palabras? Bueno, le permitirá encontrar personas que comparten los mismos intereses. En principio constituye una excelente oportunidad para abrirse al intercambio de conocimiento. Imagine que usted ama la cocina y que está dispuesto a compartir esa pasión con otras personas: solo tiene que buscar la «etiqueta» #cocina o #cocinero (el símbolo # es importante) en la barra de búsqueda. Allí podrá encontrar, en una página, listada todas las publicaciones sobre la etiqueta en particular y la lista de suscriptores. Así que es una buena manera de crear un círculo de contactos que compartan sus pasiones. ;)
Su primer mensaje.
¿Sus aspectos están definidos y su lista de contactos ha crecido? A continuación, verá la forma de realizar su primera publicación.
Francamente, no es nada complicado enviar un mensaje, solo tiene que escribirlo y enviarlo (lo cual parece lógico), pero Diaspora* controla la publicación de su información. Antes de enviar un mensaje debe hacerse la siguiente pregunta: ¿el mensaje debe ser visto por todos, para todos mis contactos, por un aspecto o varios aspectos?
Como ejemplo, aquí hay varios tipos de mensajes con criterios de publicación diferentes:
« Actualizando algunas páginas de la [Guía del Principiante]
(http://es.wikibooks.org/wiki/Diaspora,_la_gu%C3%ADa_del_principiante/)
#nuevoaqui #nuevoaquí #primerapublicación »
Criterios: "Todos los aspectos" / "Público".
Nada especial, solo seleccionar "Público" o "Todos los aspectos" en el botón desplegable inferior de la publicación. La diferencia entre ambas es que si elije "Todos los aspectos" lo podrán leer sólo sus contactos, mientras que "Público" significa que cualquier persona con una conexión a internet podría leerlo.

Seleccione el aspecto "Trabajo" en el desplegable.
«Por fin ¡podremos ir de fiesta este fin de semana! Cansado de éste trabajo ...»
Criterios: "Todos los aspectos excepto trabajo" / "privado".
Igual que el anterior excepto que se marcarán todos los aspectos del despegable excepto el aspecto trabajo.
Esta capacidad de controlar las publicaciones ofrecidas por Diaspora* es una gran ventaja: no se prive de ella por el pretexto de la facilidad. ¡La información no implica necesariamente informar a todo el mundo!
Publicar Imágenes.
Está claro que Diaspora* permite publicar fotos cuando se edita un mensaje, basta con pulsar el pequeño logotipo en la forma de la cámara y seleccionar la imagen o imágenes que desea publicar de su computadora. Tenga en cuenta que Diaspora* puede subir imágenes en formato gif. ;)
Otra forma de insertar imágenes es mediante texto. Para ello debe empezar con un signo de admiración bajo (!) seguido de corchetes, entre los que debe escribir un título para la imagen [título] y a continuación (sin espacio) poner entre paréntesis () la dirección URL de la imagen.
Por ejemplo:

Si además desea que cuando se pase el cursor sobre la imagen aparezca un texto (bien el título o bien una descripción) deberá añadir dicho texto entrecomillado después de la URL dejando un espacio entre ambas (pero siempre dentro de los paréntesis).
Por ejemplo:

La última forma para compartir imágenes es mediante Cubbi.es. Se tratará posteriormente.
El mayor problema de Diaspora* hasta la fecha es que es imposible almacenar estas imágenes en un álbum... Para ver todas las imágenes publicadas por un contacto, tendrá que ir a la página principal y hacer clic en la foto de perfil de dicho contacto.
¡Una carrera de obstáculos de verdad! Esperemos disponer pronto de un álbum para sus fotos en la versión Beta (prevista para Noviembre).
Mensaje Directo.
Diaspora* permite enviar un mensaje directamente a sus contactos. Para ello, hay dos soluciones posibles:
- Ir directamente a la bandeja de entrada.
- Ir a la página de perfil del contacto.
Como al escribir un mensaje en su "muro", el nombre de su contacto se completa de forma automática, salvo que no es necesario adjuntar el símbolo '@'. Si lo desea, también puede enviar un mensaje a varios contactos: solo tienes que añadir los nombres.
También puede administrar su bandeja de entrada, así si quiere eliminar alguna conversación: Seleccione una de ellas y pulse la pequeña cruz en la parte superior derecha, confirme su elección y ¡voilá!
Como parte de la segunda solución, puede ir al perfil de su contacto, a continuación, pulse el botón "Mensaje". El resto del procedimiento es el mismo... Haga la prueba. ;)













































El Mundo de Ubuntu en las Redes Sociales
Espero que esta publicación te haya gustado. Si tienes alguna duda, consulta o quieras complementar este post, no dudes en escribir en la zona de comentarios. También puedes visitar Facebook, Twitter, Google +, Linkedin, Instagram, Pinterest, restantes Redes Sociales y Feedly donde encontrarás información complementaria a este blog. COMPARTE EN!