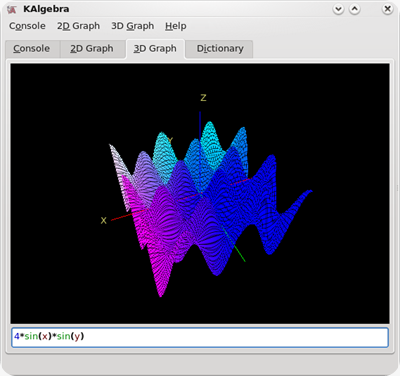
Cualquier persona que quiera dibujar gráficos de funciones encontrará útil este programa. El programa hace que sea muy fácil visualizar una función y pegarla en otro programa.
También es posible hacer algunos cálculos matemáticos sobre las funciones.
Este programa es gratuito, y puedes modificarlo y/o redistribuirlo bajo los términos de la GNU General Public License.
| La versión más reciente de Graph, así como su código fuente, pueden ser descargados desde su página principal. |
Guia básica para el uso de Graph.
Preguntas más frecuentes.
P:
¿Cuáles son los requerimientos de Graph?
R:
Para ejecutar Graph necesitas MS Windows 2000 o superior. De hecho, Graph ha sido probado con Windows 2000, Windows XP, Windows Vista y Windows 7.
P:
¿Puede un sistema operativo Linux ejecutar Graph?
R:
Graph es un programa nativo de Windows, y no está ideado para funcionar bajo Linux, pero varios usuarios han informado que Graph se ejecuta sin problemas en ese sistema operativo mediante la aplicación Wine.
P:
¿Puede un sistema operativo Macintosh ejecutar Graph?
R:
Graph no puede ser ejecutado directamente en un Mac, pero esto sería posible con algún emulador de Windows.
P:
¿Cuándo será lanzada una nueva versión de Graph?
R:
No es posible dar una respuesta categórica. Ten en cuenta que esto depende de cuán difícil sea implementar las nuevas funciones y de cuánto tiempo disponga el programador para esta tarea.
P:
¿Cómo puedo mover el sistema de coordenadas?
R:
Mientras mantienes presionada la tecla Ctrl puedes emplear las teclas de dirección para desplazar el sistema de coordenadas. Asimismo, puedes usar Zoom → Mover área gráfica y arrastrar el sistema coordenado con el ratón.
P:
¿Cómo puedo hacer zoom?
R:
Mientras mantienes presionada la tecla Ctrl puedes emplear la teclas + y – para acercar y alejar respectivamente la presentación del sistema de coordenadas. La rueda del ratón puede ser utilizada de forma parecida, pero en este caso el zoom se lleva a cabo respecto a la posición del puntero.
P:
¿Cómo puedo definir una configuración por defecto?
R:
Especifica la configuración por defecto que deseas en el cuadro de diálogo Editar ejes, activa la casilla Perfil predeterminado, y haz clic en el botón Aceptar. En el futuro, la configuración definida se utilizará como modelo para crear nuevos sistemas de coordenadas.
P:
¿Puedo hacer que Graph recuerde el tamaño de la ventana del programa?
R:
Sí. En el cuadro de diálogo Opciones activa la casilla Guardar tamaño de la ventana al salir. En el siguiente inicio, Graph recuperará el tamaño de la ventana que fijaste por última vez.
P:
¿Por qué el programa no acepta una coma como separador decimal?
R:
Numerosos países utilizan la coma para separar la parte entera de la parte decimal, pero Graph adopta la coma para separar los argumentos de una función. Por ello, el programa emplea un punto como separador decimal, no importa cuál sea el separador predeterminado de tu sistema operativo.
P:
¿Cómo trazo una línea perpendicular al eje X?
R:
Con una función paramétrica. En el cuadro de diálogo Insertar función, selecciona Función paramétrica en la lista desplegable Tipo de función. Si deseas que la línea pase por x=5, indica
x(t)=5, y(t)=t. Como alternativa, puedes introducir la ecuación x=5. |
| Graph es gratuito, y puedes modificarlo y/o redistribuirlo bajo los términos de la GNU General Public License. |
P:
¿Cómo introduzco una función x=f(y)?
Leer también: Guia básica para el uso de Graph: Instalación, inicio y desinstalación.R:
Para dibujar una función con
y como variable independiente debes emplear una función paramétrica. En el cuadro de diálogo Insertar función, selecciona Función paramétrica en la lista desplegable Tipo de función. Si necesitas, por ejemplo, representar la función x=sin(y), introduce la función paramétrica x(t)=sin(t), y(t)=t.Como alternativa, puedes introducir la ecuación x=sin(y).P:
¿Cómo trazo un círculo?
R:
Puedes emplear una función paramétrica para dibujar un círculo. En el cuadro de diálogo Insertar función, selecciona Función paramétrica en la lista desplegable Tipo de función. Por ejemplo, si deseas representar un círculo de radio r=5 con centro en el punto (2,–3), inserta
x(t)=5·cos(t)+2, y(t)=5·sin(t)–3. Posteriormente, utiliza Zoom → Escalar uniformemente para aplicar el mismo factor de escala a ambos ejes. Así conseguirás que el círculo se muestre como tal, y no como una elipse. Alternativamente, puedes introducir la ecuación (x–2)^2+(y+3)^2=5^2. Recuerda que un complemento para crear círculos está disponible en Complementos → Insertar círculo... Como caso especial, si el centro del círculo está en (0,0), puedes definir una función polar para trazarlo. Por ejemplo, un círculo de radio r=5 puede ser dibujado como la función polar r(t)=5.P:
¿Cómo calculo el área entre dos funciones?
R:
Si deseas hallar el área comprendida entre dos funciones, define primero una función que es la diferencia entre aquéllas. Por ejemplo:
f(x)=3x, g(x)=x^2. La función diferencia es y=f(x)–g(x)=3x–x^2. Posteriormente, emplea Calcular → Integral para determinar el área en el intervalo que desees.P:
¿Cómo calculo la inversa de una función?
R:
Puedes emplear una función paramétrica. Por ejemplo, si deseas dibujar la inversa o recíproca de
f(x)=x2-2x, introduce la función paramétrica x(t)=t^2–2t, y(t)=t.P:
¿Cómo puedo trazar la parte negativa de f(x)=sqrt(x+2)?
R:
Nota que en este caso Graph mostrará sólo los valores positivos de f(x). Si deseas representar la rama negativa de esa función, tendrás que crear dos funciones diferentes:
f(x)=sqrt(x+2) y g(x)=–sqrt(x+2). Como alternativa, la ecuación y^2=x+2 dibujará perfectamente las ramas positiva y negativa.P:
¿Cómo trazo una función compleja como f(t)=e^(t*i)?
R:
Para representar las soluciones complejas de la función, probablemente desees emplear el eje X como el eje real y el eje Y como el eje imaginario. En este caso, inserta la citada función como la función paramétrica
x(t)=re(e^(t*i)), y(t)=im(e^(t*i)). Recuerda que en Editar ejes> Configuración, la casilla Calcular con números complejos debe estar activada.P:
¿Cómo puedo hacer que Graph trace correctamente funciones con asíntotas verticales asociadas?
R:
Funciones como
f(x)=tan(x) podrían no ser dibujadas de forma exacta. Por defecto, Graph evalúa la función para cada píxel del eje X, pero si una gráfica tiene una pendiente que tiende a infinito entre dos píxeles, el programa no lo advertirá. Para dibujar fielmente la función, deberías especificar cuántas evaluaciones deseas que realice el programa. En el cuadro de diálogo Insertar función, introduce un número en el cuadro Pasos. Por ejemplo, si indicas 100000, esto será suficiente para mostrar la función de forma precisa.P:
¿Es posible guardar un sistema de coordenadas como un archivo pdf?
R:
Sí, pero observa que, exactamente, el programa guardará una imagen png del sistema coordenado dentro de un archivo pdf. Para ello, emplea Archivo → Guardar como imagen.
P:
¿Por qué el programa no se inicia con Windows 95?
R:
La última versión del programa compatible con Windows 95 fue Graph 4.2, versión ya superada.

























 4Pane
4Pane

 QtGain
QtGain DJL
DJL GIMP
GIMP En una reciente limpieza a mi disco duro he encontrado esta guia que tenia guardada por ahi y creo que esta muy buena para empezar y conocer las nociones basicas del HTML.
En una reciente limpieza a mi disco duro he encontrado esta guia que tenia guardada por ahi y creo que esta muy buena para empezar y conocer las nociones basicas del HTML. 
 Angry Birds
Angry Birds Crack, desarrollado por el experto en seguridad Alec Muffet, es el `adivinador' de contraseñas más utilizado en entornos Unix; actualmente se encuentra en su versión 522.5, que funciona correctamente en la mayoría de clones del sistema operativo (Linux, Solaris, OSF...).
Crack, desarrollado por el experto en seguridad Alec Muffet, es el `adivinador' de contraseñas más utilizado en entornos Unix; actualmente se encuentra en su versión 522.5, que funciona correctamente en la mayoría de clones del sistema operativo (Linux, Solaris, OSF...). 











El Mundo de Ubuntu en las Redes Sociales
Espero que esta publicación te haya gustado. Si tienes alguna duda, consulta o quieras complementar este post, no dudes en escribir en la zona de comentarios. También puedes visitar Facebook, Twitter, Google +, Linkedin, Instagram, Pinterest, restantes Redes Sociales y Feedly donde encontrarás información complementaria a este blog. COMPARTE EN!