Canvas es un elemento HTML incorporado en HTML5 que permite la generación de gráficos dinámicamente por medio del scripting.
Entre otras cosas, permite la renderización interpretada dinámica de gráficos 2D y mapas de bits, asi como animaciones con estos gráficos.
Se trata de un modelo de procedimiento de bajo nivel, que actualiza un mapa de bits y no tiene una gráfica de escena integrada.
Canvas permite realizar gráficos de todo tipo, desde una línea recta hasta juegos interactivos, también permite manipular imágenes.

Los ejemplos le proveerán mayor claridad a las ideas que pueda tener referentes al canvas, así como los códigos que necesita para crear su propio contenido.
Fue estandarizado por el Grupo de Trabajo de Tecnologías de Aplicación de hipertexto Web (WHATWG por sus siglas en inglés) sobre las nuevas especificaciones propuestas para tecnologías web de última generación.

La comunidad del Canvas es un recurso externo proporcionado por Canvas para todos los clientes de Canvas. La comunidad de Canvas incluye las Guías de Canvas, que proporcionan toda la documentación y videos de Canvas, Ideas de función de Canvas, grupos comunitarios y más.
leer
Siempre se recomienda utilizar las versiones más recientes y las mejores conexiones.
Aun así, Canvas funcionará con las especificaciones mínimas, pero puede experimentar tiempos de carga más lentos.

Entre otras cosas, permite la renderización interpretada dinámica de gráficos 2D y mapas de bits, asi como animaciones con estos gráficos.
Se trata de un modelo de procedimiento de bajo nivel, que actualiza un mapa de bits y no tiene una gráfica de escena integrada.
Canvas permite realizar gráficos de todo tipo, desde una línea recta hasta juegos interactivos, también permite manipular imágenes.

Tutorial de Canvas.
En este tutorial y en los sucesivos se describe cómo usar el elemento Canvas para dibujar gráficos en 2D, empezando con lo básico.Los ejemplos le proveerán mayor claridad a las ideas que pueda tener referentes al canvas, así como los códigos que necesita para crear su propio contenido.
Introducción.
Canvas fue introducido inicialmente en el añ 2004 por Apple para su uso dentro de su propio componente de Mac OS X para empujar aplicaciones como los widgets de Dashboard y el navegador Safari en ese momento el navegador predefinido de Mac OS X.Leer también: HTML 5 es la quinta revisión importante del lenguaje básico de la World Wide Web, HTML.La nueva versión 1.8 se adaptó a los navegadores Gecko y Opera en 2006.
Fue estandarizado por el Grupo de Trabajo de Tecnologías de Aplicación de hipertexto Web (WHATWG por sus siglas en inglés) sobre las nuevas especificaciones propuestas para tecnologías web de última generación.

La comunidad del Canvas es un recurso externo proporcionado por Canvas para todos los clientes de Canvas. La comunidad de Canvas incluye las Guías de Canvas, que proporcionan toda la documentación y videos de Canvas, Ideas de función de Canvas, grupos comunitarios y más.
leer
¿Cuáles son las especificaciones básicas de computadora para Canvas?
Esta es una lista de los requisitos básicos del sistema para utilizar Canvas.Siempre se recomienda utilizar las versiones más recientes y las mejores conexiones.
Aun así, Canvas funcionará con las especificaciones mínimas, pero puede experimentar tiempos de carga más lentos.
Cómo utilizar la plataforma Canvas: introducción y especificaciones básicas del PC.Haz clic para Twittear
- Canvas y su infraestructura de alojamiento fueron diseñados para una compatibilidad máxima y requisitos mínimos.
- Tamaño de pantalla
- Canvas se ve mejor con un mínimo de 800x600, el cual es el tamaño promedio para una notebook.
- Si quiere ver Canvas en un aparato con una pantalla más pequeña, le recomendamos usar la aplicación móvil de Canvas.

Sistemas operativos.
- Windows 7 y más nuevos (los usuarios de Windows 10 necesitan descargar la actualización aniversario de Windows 10 para presentar las tareas de Canvas).
- Mac OSX 10.6 y más nuevos.
- Linux - chromeOS.
- Soporte para App Nativa de Sistema Operativo Móvil.
- iOS 7 y más nuevos (las versiones varían según el dispositivo).
- Android 4.2 y más nuevos.
Velocidad de computadora y procesador.
- Use una computadora de 5 años de antigüedad o de modelo más reciente si es posible.
- 1GB de RAM.
- Procesador de 2GHZ.
- Velocidad de Internet.
- Canvas ha sido cuidadosamente diseñado no sólo para tener compatibilidad y cumplir con los estándares web, sino para adaptarse a los bajos entornos de ancho de banda.
- Mínimo de 512kbps.
- Lectores de pantalla.
- Macintosh: VoiceOver (la última versión para Safari).
- PC: JAWS (la última versión para Internet Explorer).
- PC: NVDA (la última versión para Firefox).
- No hay soporte para los lectores de pantalla para Canvas en Chrome
fuente: Canvas
Si te ha gustado el artículo inscribete al feed clicando en la imagen más abajo para tenerte siempre actualizado sobre los nuevos contenidos del blog:
Si te ha gustado el artículo inscribete al feed clicando en la imagen más abajo para tenerte siempre actualizado sobre los nuevos contenidos del blog:
























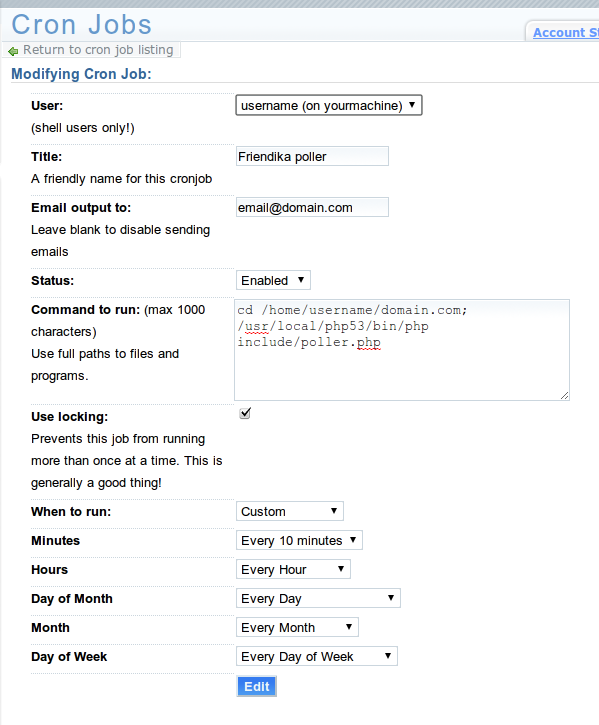
 Configurando un usuario de terminal.
Configurando un usuario de terminal.




















El Mundo de Ubuntu en las Redes Sociales
Espero que esta publicación te haya gustado. Si tienes alguna duda, consulta o quieras complementar este post, no dudes en escribir en la zona de comentarios. También puedes visitar Facebook, Twitter, Google +, Linkedin, Instagram, Pinterest, restantes Redes Sociales y Feedly donde encontrarás información complementaria a este blog. COMPARTE EN!