GNOME es un entorno de escritorio e infraestructura de desarrollo para sistemas operativos Unix y derivados Unix como GNU/Linux, BSD o Solaris; compuesto enteramente de software libre.
El proyecto fue iniciado por los programadores mexicanos Miguel de Icaza y Federico Mena y forma parte oficial del proyecto GNU.
Nació como una alternativa a KDE bajo el nombre de GNU Network Object Model Environment. Actualmente se encuentra disponible en 48 idiomas, entre ellos el español.

El
Proyecto GNOME, según sus creadores, provee un gestor de ventanas «intuitivo y atractivo» y una plataforma de desarrollo para crear aplicaciones que se integran con el escritorio. El Proyecto pone un gran énfasis en la simplicidad, usabilidad y eficiencia.
Otros objetivos del proyecto son:
* La libertad para crear un entorno de escritorio que siempre tendrá el código fuente disponible para reutilizarse bajo una licencia de software libre.
* El aseguramiento de la accesibilidad, de modo que pueda ser utilizado por cualquiera, sin importar sus conocimientos técnicos y discapacidad física.
* Hacer que esté disponible en muchos idiomas. En el momento está siendo traducido a más de 100 idiomas.
* Un ciclo regular de liberaciones y una estructura de comunidad disciplinada.

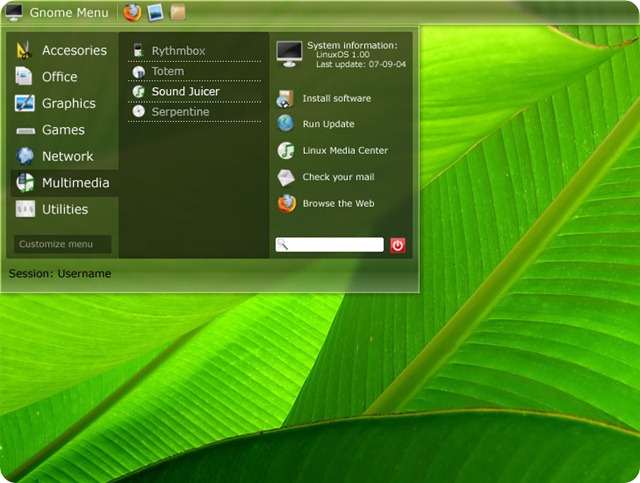
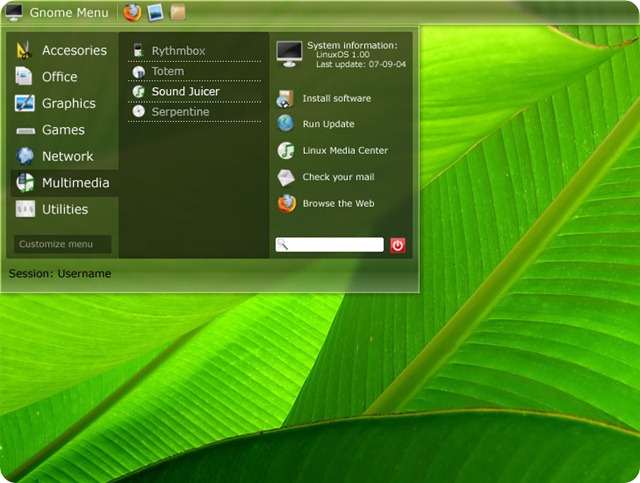
Escritorio GNOME con Gtk
En conclusión:: GNOME es un entorno grafico un poco parecido al escritorio de MAC, GNOME viene preinstalado en Ubuntu, Fedora, Mandriva, Tuquito, Linux Mint, Gos, etc., puedes conseguir más temas para personalizarlo en
Gnome-look.org.
KDE  K Desktop Environment o Entorno de Escritorio K (KDE),
K Desktop Environment o Entorno de Escritorio K (KDE), es un entorno de escritorio e infraestructura de desarrollo para sistemas Unix/Linux.
De acuerdo con su página web, «KDE es un entorno de Escritorio contemporáneo para estaciones de trabajo Unix. KDE llena la necesidad de un escritorio amigable para estaciones de trabajo Unix, similar a los escritorios de MacOSX o Windows».
Las aplicaciones KDE están traducidas a más de 88 idiomas y están construidas con los principios de facilidad de uso y de accesibilidad moderna en mente. Las aplicaciones de KDE4 funcionan de forma completa nativamente en GNU/Linux, BSD, Solaris, Windows y Mac OS X.
La «K», originariamente, representaba la palabra «Kool», pero su significado fue abandonado más tarde.
La mascota del proyecto es un pequeño dragón llamado Konqi.
 Konqi, mascota de KDE
Konqi, mascota de KDE Escritorio con KDE
Escritorio con KDEKDE es un entorno gráfico hecho para los que quieren Linux pero toda su vida han utilizado windows, KDE viene pre instalado en Kubuntu y en algunas versiones de Mandriva, Fedora, Opensuse, Linux Mint, etc., y puedes conseguir temas para personalizarlo en
Kde-look.org. XFCE.  Xfce
Xfce (se pronuncia como cuatro letras por separado) es un entorno de escritorio ligero para sistemas tipo Unix como Linux, BSD, Solaris y derivados. Se configura íntegramente con el ratón o mouse. Su creador, Olivier Fourdan, lo describe así: «Diseñado para la productividad, las aplicaciones se cargan y se ejecutan rápidamente, mientras conserva recursos de sistema».
Xfce también provee el marco de trabajo para el desarrollo de aplicaciones. Además de Xfce mismo, hay otros programas que también utilizan las bibliotecas de Xfce, como el editor de texto Mousepad, el reproductor multimedia Xfmedia o el emulador de consola Terminal.
Xfce está basado en la biblioteca GTK+ 2.x y utiliza el gestor de ventanas Xfwm. Xfce se parecía en sus inicios al entorno de escritorio CDE, pero fue alejándose notablemente debido a que fue reprogramado nuevamente desde cero (ya lo había hecho entre las versiones 2.x y 3.x), y a diferencia de sus anteriores versiones, ahora cuenta con un sistema modular pudiendo gestionar un sistema de tipo multihead de manera bastante sencilla, y sigue todos los estándares establecidos por Freedesktop.org.
El nombre Xfce originalmente provenía de XForms Common Enviroment, pero debido a los grandes cambios en el código, ya no usa el kit de herramientas de XForms, como originalmente lo hacía. El nombre sobrevivió, pero ya no se indica como XFce sino Xfce. Los desarrolladores están de acuerdo en que el nombre carece de significado actualmente, aunque se le suele desglosar como X Free Choresterol Environment (entorno X libre de colesterol) en referencia al poco consumo de memoria que realiza y a la velocidad con que se ejecuta al no tener elementos superfluos a diferencia de otros entornos de escritorio más grandes.
Thunar es el nuevo gestor de archivos predeterminado para Xfce desde la versión 4.4. Es similar a Nautilus y está diseñado para una máxima velocidad y un mínimo consumo de memoria. Xfce también posee un gestor de archivos comprimidos llamado Squeeze/Xarchiver.
El nombre Xfce originalmente provenía de XForms Common Enviroment, pero debido a los grandes cambios en el código, ya no usa el kit de herramientas de XForms, como originalmente lo hacía. El nombre sobrevivió, pero ya no se indica como XFce sino Xfce. Los desarrolladores están de acuerdo en que el nombre carece de significado actualmente, aunque se le suele desglosar como X Free Choresterol Environment (entorno X libre de colesterol) en referencia al poco consumo de memoria que realiza y a la velocidad con que se ejecuta al no tener elementos superfluos a diferencia de otros entornos de escritorio más grandes.
 Escritorio con xfce
Escritorio con xfce:
XFCE es un entorno grafico un tanto parecido a Gnome pero pensado a
PC’s antiguas con pocos recursos, XFCE viene preinstalado en Xubuntu.
Fluxbox. 
Fluxbox es un gestor de ventanas para el Sistema X Window basado en Blackbox 0.61.1. Su objetivo es ser ligero y altamente personalizable, con sólo un soporte mínimo para iconos, gráficos, y sólo capacidades básicas de estilo para la interfaz. Se utilizan atajos de teclado, tabs, y menús simples como interfaces, los cuales pueden ser editados. Algunos usuarios prefieren Fluxbox sobre otros gestores de ventanas debido a su velocidad y simplicidad.
La apariencia visual de las decoraciones de las ventanas en Fluxbox es personalizable mediante la edición de archivos de textos. Los temas de Fluxbox son compatibles con los de Blackbox los cuales se pueden editar. Se pueden especificar colores, gradientes, bordes, y otros atributos básicos de apariencia; versiones recientes de Fluxbox soportan esquinas redondeadas y elementos gráficos.
Se puede utilizar iDesk, fbdesk ó ROX Desktop, en conjunto con Fluxbox, y para mejoras adicionales gadgetry.
Fluxbox es el Gestor de ventanas por defecto utilizado en Damn Small Linux debido a su pequeño consumo en memoria y un rápido tiempo de carga, Fluxbox es popular en muchos LiveCDs como Knoppix STD y Gparted.
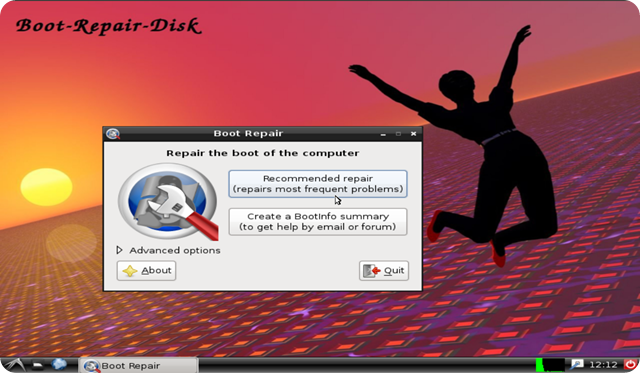
 Escritorio con Fluxbox
Escritorio con FluxboxFluxbox es un entorno grafico simplista y ligero, viene preinstalado en fluxbuntu y en linuxmint.
LXDE  LXDE es un entorno de escritorio libre para Unix y otras plataformas POSIX, como Linux o BSD.
LXDE es un entorno de escritorio libre para Unix y otras plataformas POSIX, como Linux o BSD. El nombre corresponde a “
Lightweight X11 Desktop Environment”, que en español significa Entorno de escritorio X11 liviano.
LXDE es un proyecto que apunta a entregar un nuevo entorno de escritorio ligero y rápido. No está diseñado para ser tan complejo como KDE o Gnome, pero es bastante usable y ligero, y mantiene una baja utilización de recursos. A diferencia de otros ambientes de escritorio, los componentes no se integran firmemente. Al contrario, los componentes son independientes, y cada uno de ellos se puede utilizar independientemente con muy pocas dependencias.
LXDE usa Openbox como gestor de ventanas predeterminado y apunta a ofrecer un escritorio ligero y rápido basado en componentes independientes que pueden ser utilizados en otros entornos.
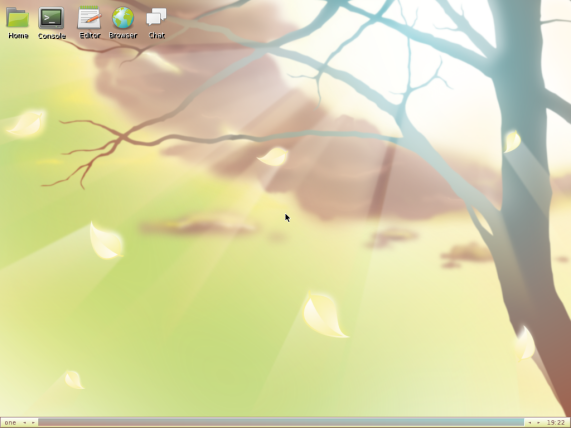
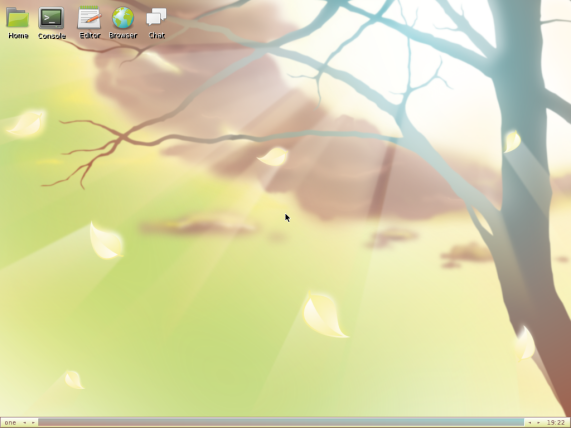
 Escritorio con LXDE
Escritorio con LXDE, LXDE viene preinstalado en Lubuntu.
Si te ha gustado el artículo inscribete al feed clicando en la imagen más abajo para tenerte siempre actualizado sobre los nuevos contenidos del blog:















































El Mundo de Ubuntu en las Redes Sociales
Espero que esta publicación te haya gustado. Si tienes alguna duda, consulta o quieras complementar este post, no dudes en escribir en la zona de comentarios. También puedes visitar Facebook, Twitter, Google +, Linkedin, Instagram, Pinterest, restantes Redes Sociales y Feedly donde encontrarás información complementaria a este blog. COMPARTE EN!